Long time Adobe Muse user on Mac, it finally died. I just signed up for Sparkle Personal. I imported a website built with 1060 width pages (rather than default 960). Two questions:
• How do I set page widths to 1060
• How do I use page background images to their full original size: 1920 wide, rather than being cropped off at designated page width?
Hi and welcome to Sparkle ![]()
I can highly recommend to study the documentation here: SparkleApp - Documentation
How do I set page widths to 1060
Link → Devices
How do I use page background images to their full original size: 1920 wide, rather than being cropped off at designated page width?
Link → Page Setup
I hope that helps.
Michael
Thank you, MiWe. For sure that does help!
This will be a whole new learning curve for me (and I’m in my 70’s!), so I appreciate patience as I will have many questions. For now…
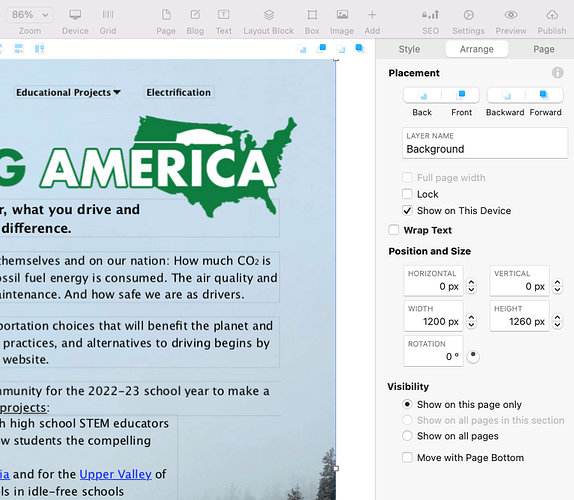
The result I hope to see for my homepage when published (this was built in Muse):
http://greendrivingamerica.org
This page layout is 1060 width for all but the background image which is 1920. In Sparkle Device Layouts, when I chose Ultra-wide PCs - 1920 pixels, choosing Custom Layout, all elements along with the background image stretches out/enlarges - see attached (in interest of file size, reduced to 36dpi).
How can I achieve my original published result?
Also, in the Devices documentation, I’m not sure which to select in the drop down: Not Published or Custom Layout. Ultimately, I want to publish it to the web.
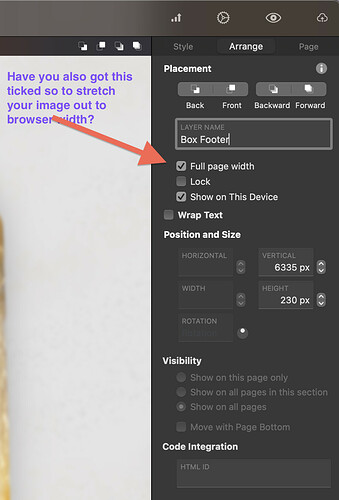
It looks like you want your image to stretch out to the browser’s width…
Click on your image and then got to your right-hand panel and click on Arrange.
Don’t worry, step by step that’s not a race ![]()
We all patient and we all where in your shoes one time.
I highly suggest you read the manual, the question are answered in there, and they are better descripted than i am able to.
https://sparkleapp.com/docs/
FlaminFig- this sounds like the answer to the background image but nothing else being full page width! So I would think I’d chose the default 1200 for the page layout.
Thank you- the documentation is excellent and largely understandable for a novice. There is much to go through and I will do my best.
Great! ![]()
Once you have your Sparkle website on the server the “devices” (that you have chosen in the Sparkle app) are served up depending on what device you are using at the time. Not like Muse that served up the one website and then its CSS reflowed the layout to the device you were using.
So for example if you are viewing your Sparkle website on a tablet then the 960 or 768 will be served. None of the other devices like 1920 will be served up - that would be for a wide desktop device.
Have you got it selected as an Image?
Right click on the image (if it is) and Convert To Box. This will allow you to then select Full Page Width.
We are here to support you as best we can.