Hi,
Is it not possible to center text in textboxes vertically? It’s very handy you can align horisontally, with Left, Center and Right, but I don’t see vertical alignment anywhere. I really need that. Did I miss it somewhere??
Hi @FrankBuck, and welcome onboard! ![]()
For now Sparkle doesn’t offer that. I wonder if there is a specific reason why it isn’t offered?
Vertical positioning would be very useful.
Seeing as there is never variation in vertical height of an element, what’s the use case for vertical centering?
Indeed text boxes vary in height! To ensure the text is verticality in the center of an area you could just stretch it out to full height of that area and center vertically. I’m ok doing it manually on one page, but when you need different lengths of text to be dead center vertically across several pages, it get tricky.
Does anyone know if Sparkle is following along here, or is there a place to request future features?
Thank you
Oy, that’s a big honour! Thank you to @duncan for a great product!
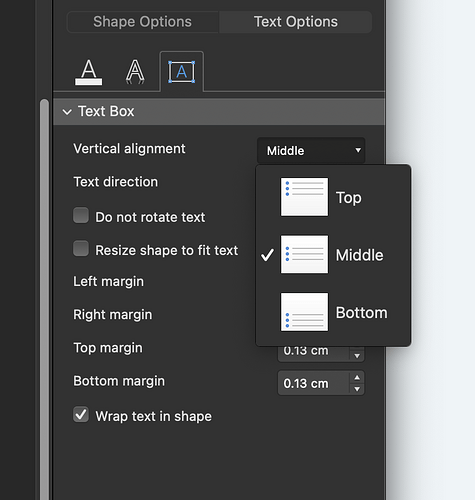
What I would like to see in a future update would be the same as when you do a text box in Word: you get the option of vertical alignment: Top, Middle or Bottom
There are several reasons for that being somewhat complicated at the moment. What I’m saying is that there is no situation where a text box, after being laid out in Sparkle, changes size in the live website. That’s a situation where the only solution is automatic vertical centering. But as it is right now, the text box is where you place it, so you just place it centered.
Ok, thank you Duncan. But I am not talking about centering of the text box itself - I mean the text INSIDE the text box.
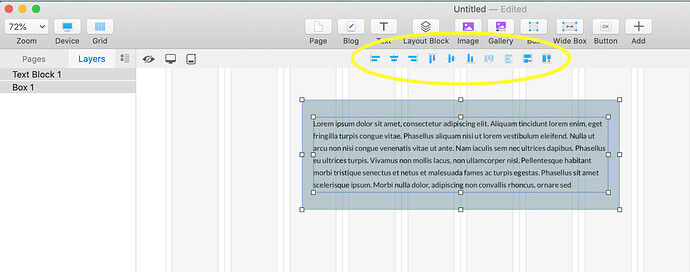
Do you mean like this?
Select the box and the text block and then the alignment tools at the top (circled) are your best friends!
Sparkle does not actually have a text box item. If you group the text block and the box you have then created a text box.
Steve
No, not like that. See my example above.
Your example is centering the text box to another box, which works if your text fills the entire text box. But when you type in a text box, the text starts from top of the box. Meaning if your text box is BIGGER than the text inside it, your text will not be in the center vertically - the BOX will. So you will have to resize every box to exactly fit the text inside it, which is not very precise method. Jumping between identical pages but with different amount of text, will see the text jumping up and down.
For the most part @FrankBuck Sparkle is a pixel / element fixed in place design canvas. The elements you place is not relative to one another so there is no reflow, or vertical centring.
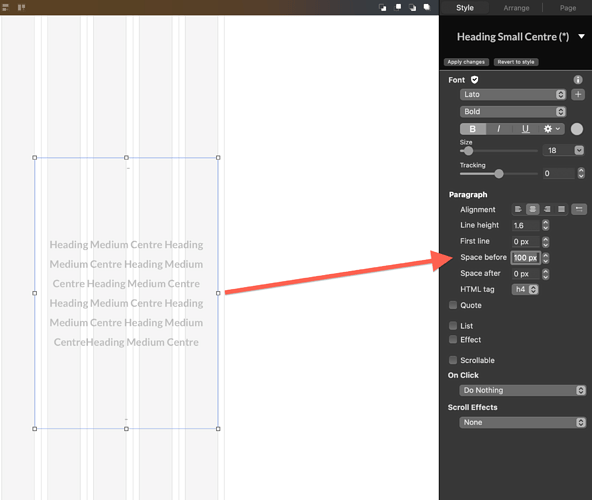
I mean you could go to extreme and play with the Spacing Before or Spacing After?
Thank you for your reply @FlaminFig.
Yeah, I know it’s a fixed element design canvas. But sometimes text change across pages and/or sections, and sometimes quite often.
It would be a really nice feature to be able to just draw one size text box in all sections or pages, and know that whatever the amount of text in each box, it would always be centred in that space. Just like vertical alignment in any text processing application.
You COULD play around with Spacing Before/After - but that would again be a very manual and tedious process, depending on the amount of text or text lines in a text box.
Ok, it doesn’t seem to exist, the Vertical Alignment function, in Sparkle. Would be REALLY nice to have in a future update though, would save a bunch of time instead of manually tweaking numbers, nudging boxes around, eye balling text alignments etc. And I can’t really imagine it would be harder to code than the Horisontal Alignment feature under Paragraph.