I spent quite some time in finding matching colors. Sparkle preview and Firefox were quite different. Chrome and Safari are same colors as Sparkle. Normally Firefox is my prefered browser.
What do I need to do to improve colors on Firefox?
Do your pictures have an embedded color profile, like sRGB? You can check this website in german:
There is a picture with tangerines where you can slide a bar and see the difference.
Mr. F.
As a web designer we have gone away from perfecting a website in each of the W3C approved browsers and we also let our clients know that at times a browser might not display their site as the other browsers do. A good example is how Chrome persistently breaks the web with its updates.
Firefox has a tendency to over saturate the colours.
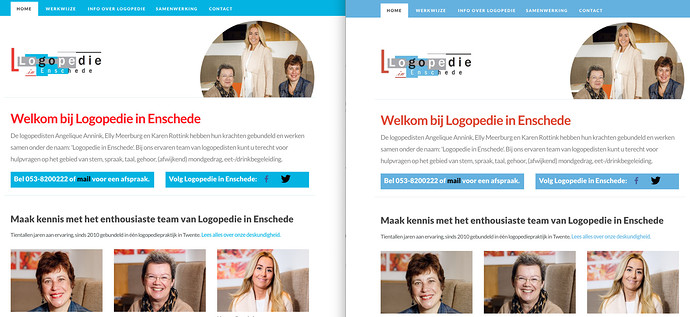
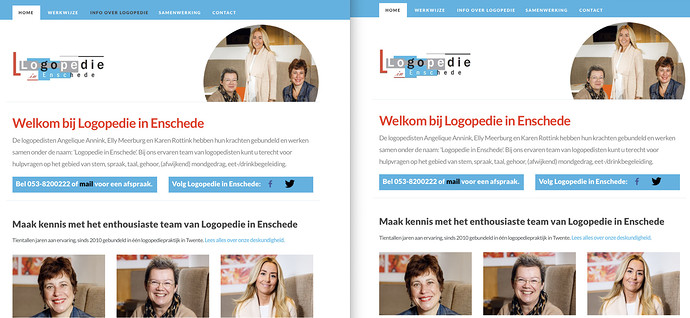
Im an engineer and hope to become a webdesigner some time. But never rest before I find a satisfying answer and found it: https://cameratico.com/color-management/firefox/. Apperently a bug in Firefox that can be fixed with a setting. Now Firefox shows the same colors as Safari:
Left is Firefox and right is Safari
@Moevi.nl, You did well and love your persistence take on it! 
The unfortunate part of this is that users won’t know about or how to make this browser adjustment. And as the article states it is a Firefox bug at the moment…