I write travel stories with many photos, and I created a custom link so that when you clicked on it will take people to the website page that I created.
Is there a way to create a template that will keep my custom link to the far left of the page with the ability to add text just after the (logo or link) and type a few paragraphs about the story.
I have been selecting image, then my custom link and drag it into position next to the text box, but when I need to move the text box a little the link moves, and so I have to adjust each paragraph to make them line up again, vertical and horizontal alignment.
I want a uniform look with the link and the text to be the same as far as spacing from left to right and the same spacing between the paragraphs.
Could I use Pages to make a template, then copy, and paste into Sparkle.
Thanks for your help,
Daisymay
Hi @daisymay, Sparkle doesn’t have templates in the way Pages or Keynote have them.
In Sparkle use use the options to show elements in multiple pages. There’s documentation here, in the visibility section:
https://sparkleapp.com/docs/arrange.html
and this video shows a bit of it in practice:
If you only want some pages of the site to have that common feature you can place them in a site section, and make the elements that comprise that feature as visible in the current section only.
Duncan
2 Likes
…or you can create a blank page, insert the elements and arrange them in according with your idea of page. Then you save it and rename it as “template” (check option “don’t publicate”). Now you can clone that page and get an identical visual situation every time you need.
Duncan, how do you manage to make these options appear on Safari?
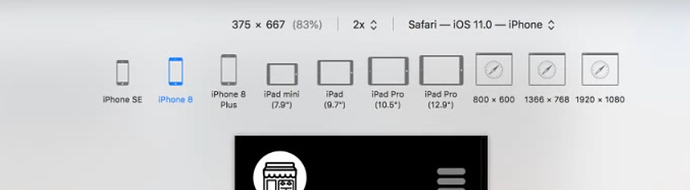
This is Safari but you have to implement it first because it isn’t visible by default.
Go to Safari preferences and click on the Advanced tab, and at the very bottom click on “Show develop menu in menu bar”. Once you have done that you’ll see the “Develop” tab across the top of the Safari browser.
From there you’ll see in the dropdown “Enter responsive design mode”.
Enjoy! 
3 Likes