One of the new features in Sparkle 5 is an interactive element with dropdown options and sliders. How can one make something similar to what is on the Sparkle 5 page on the website? I cannot find documentation on this (may not be looking in the right spot).
Looks like they are used for forms at the moment although having tried it the slider doesn’t seem to be working as a form input?
Hope this helps
Roger B
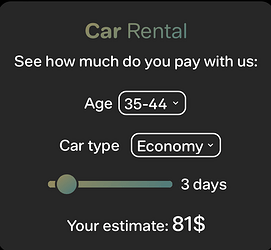
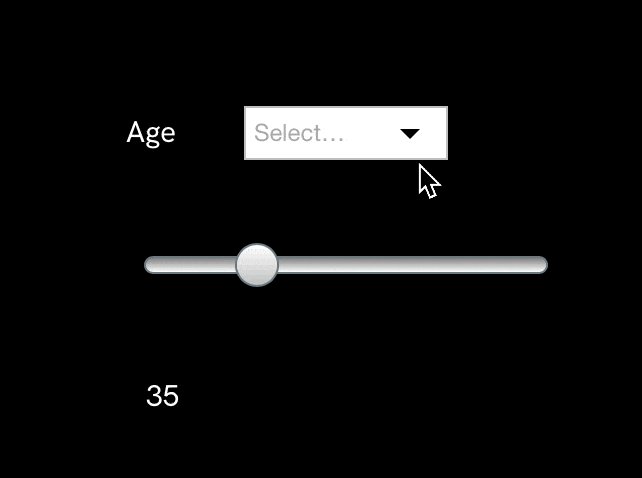
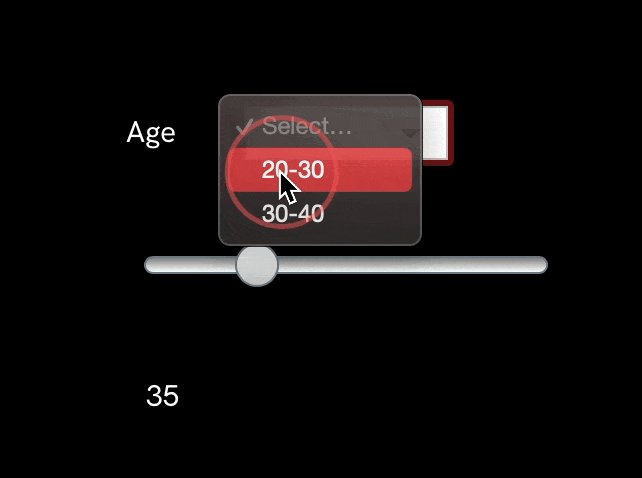
You probably mean this thing here:
I have no idea how this is made with sparkle.
But i’d like to see how it is build.
Mr. F.
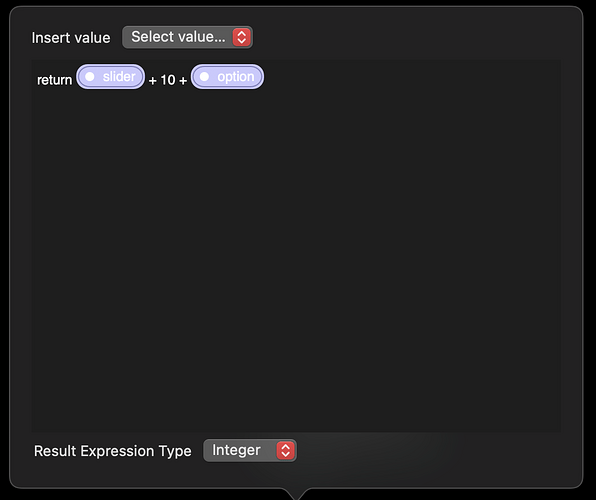
Its pretty simple actually. You set up the form fields as desired, then you add a Smart Field with the Calculator scheme

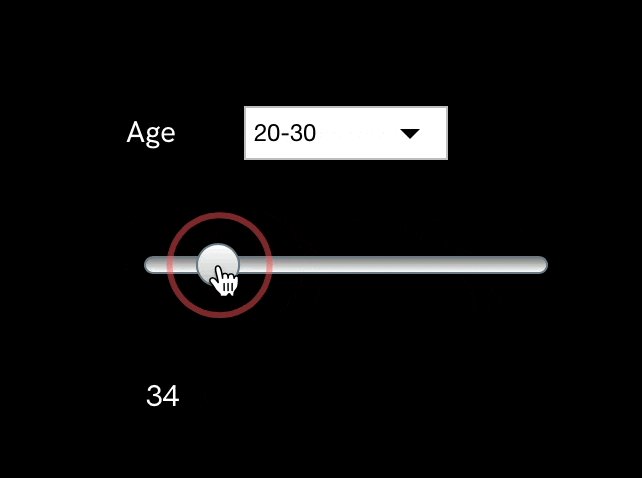
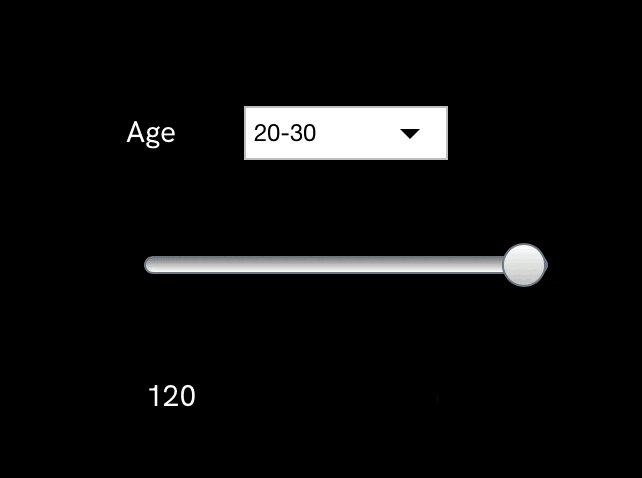
On this example, the calculation on the Calculator is set as this (and each option on the dropdown adds +10 as value, so it reads as [actual value of the slider + 10 + value of the option, in this case, 10]):
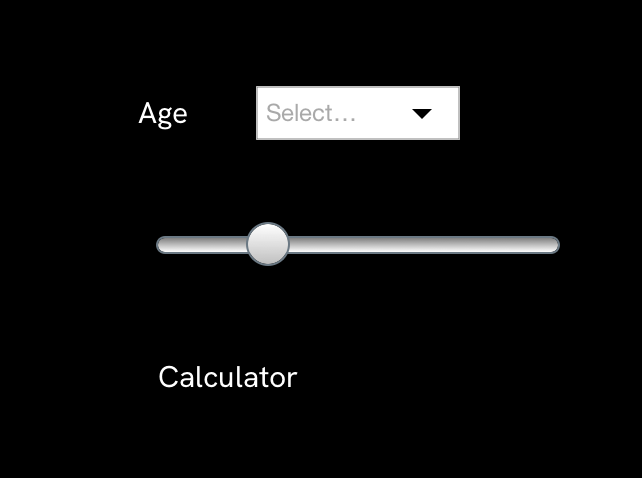
And the result is this:

Now you just need to make it as you need it
Cool. Thanks.
I will try to rebuild this.
Maybe you should do the new tutorials ![]()
Mr. F.
Yes, something similar to this on their website. Would like to see documentation or tutorial on how.
Thanks, I will try this.
Hello.
It is not as complicated as i thought. For basic math operations it will do the job.
Mr. F.
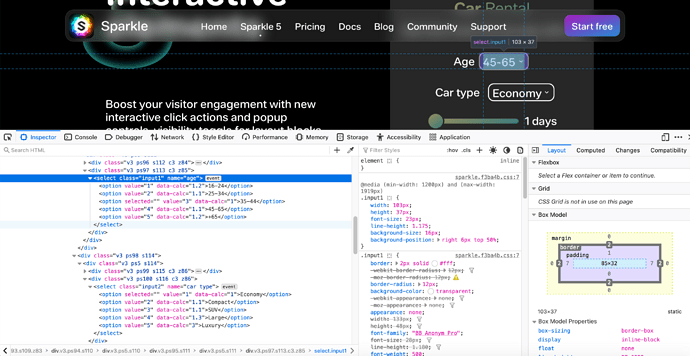
How does this work with words as your dropdown options? How to you convert those strings/words to have actual values to use with the calculator? Again, very similar to what is on the Sparkle5 webpage. Do you need the developer tools to do this?
We have a tutorial coming on this, explaining everything step by step. There’s no coding, except for a little math formula in the calculator smart field.