Hello all together,
how can I fix an object on the right or left edge of the browser window?
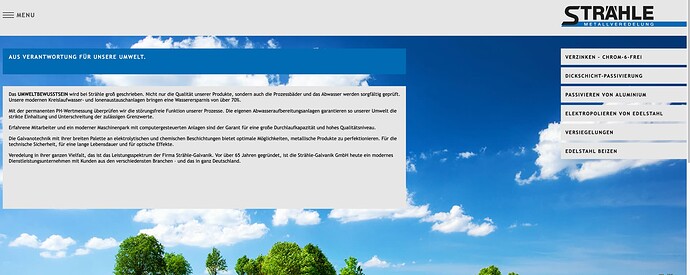
I want to fix a menu permanently on the right edge of the browser like in the pic I uploaded.
It must keep at its place while changing the size of the window.
Thanks for helping.
Mathias
At this stage @schlappoff Sparkle is unable to pin elements to the edge of the browser window.
So your screenshot example isn’t possible in Sparkle.
You could have something similar using a Popup as Fixed In Window and Always On Top.
Place your sites navigation within it and make the Popup transparent.
As FlaminFig says, this isn’t something that sparkle handles except by way of a fixed in window popup.
The issue is that the site example you’ve shown is one of those earlier responsive sites that expands the content based on the size of the screen. You will notice that it all starts on the very left of the screen, and extends to the full width. These types of site are rarely seen these days because they simply aren’t very elegant and it’s difficult to control how visitors see the page layout.
In modern websites, the web pages are designed to work on different device screens through the designer establishing a layout best suited for each device screen size. This allows for a predictable and consistent look across all devices.
When it comes to pinning objects, such as menus, to one of the screen edges, the page starts to become a little lop-sided. Whilst the main pages sit nicely in the centre of the screen, adding an element to one side of the screen or the other, can create some issues for users. For example, if users have a small browser window open, your menu is likely to cover part of the web page content - forcing users to make their browser window larger. In cases where users may be viewing at full screen, they may wonder why your site sits nicely in the middle of the screen, whilst your menu seems to be orphaned over on the far right of the screen.
There are far more elegant and user-friendly ways to present navigation links in modern websites. I think it would be better to examine some of those choices before adopting this rather dated style of web presentation.
Thanks to both of you.
It’s a customer’s wish. Not mine.
Now I can explain him „It’s not possible!“
Thanks a lot
all the best & happy easter!
2 Likes