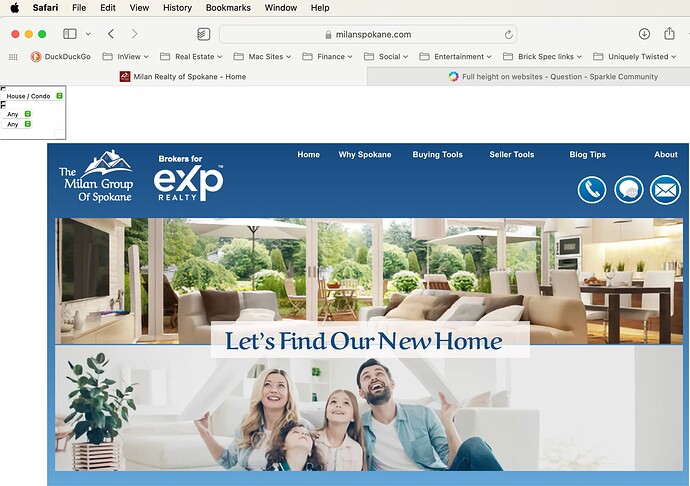
I am trying to get IDX MLS working on my Sparkle website. I found a company called Add On IDX that offers widget code that can be added to display the needed items. I tested on and it shows up on my website after publishing. But … it is locked into the top left corner and I am not sure how to resposition it.
Also … I don’t see any way to format any of the results.
I realize that MLS is not something supported in Sparkle. But I was hoping that the use of these Widgets would solve the problem.
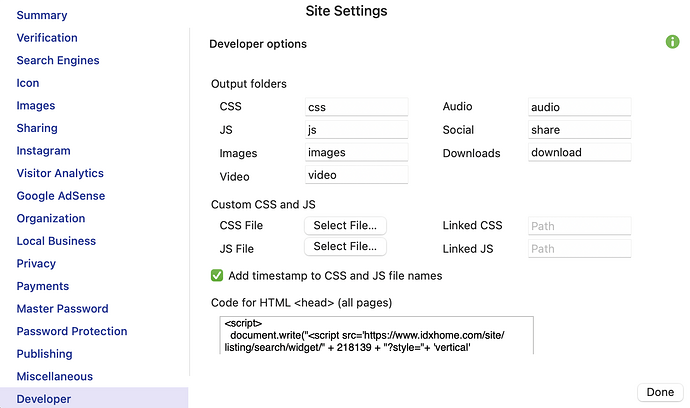
I am attaching a screenshot of the code as entered into the Developer section under “Code for HTML” and also a screenshot of the result in my website.
Any thoughts would be greatly appreciated!