Hello everyone. I would like to create a slideshow with pictures and YouTube videos - like on the page http://www.bonjovi.com.
Is this somehow possible?
I would be grateful for any suggestions.
Best regards
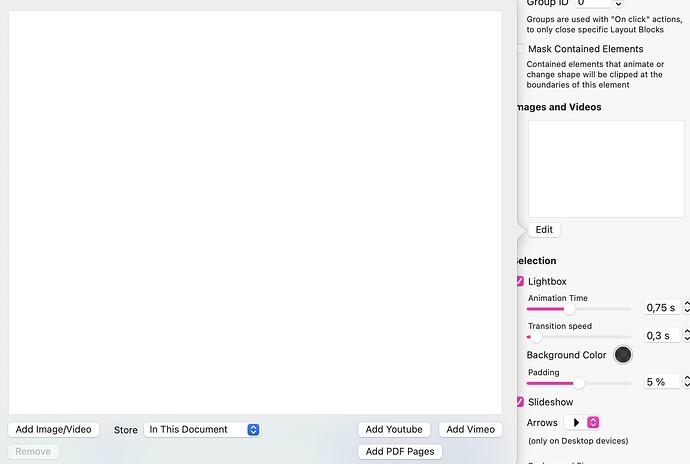
The easiest tool to do what you want to do is the Image/Video Grid. This allows you to add a mix of images and videos (including YouTube and Vimeo Videos) into a grid structure. You start bu adding the grid to your page. Then, in the style panel you will see an option to add content. It looks like this:
When you add content, the grid will expand to accommodate your content. You can then style the grid how you want it to appear on the page.
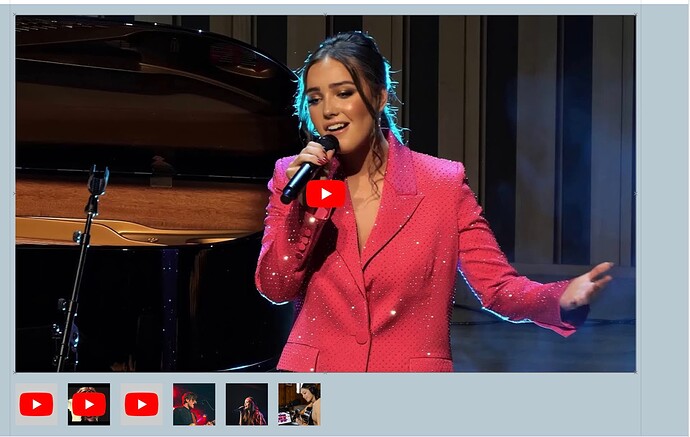
Whilst the grid doesn’t have the option of displaying a full screen slider, as in the example you linked to, you can get a full page width look by creating thumbnail-sized cells, adding the content and then adjusting the first cell only to span a larger number of cells and rows so that it fills the width of the page. Here is what such a grid looks like on the page:
The thumbnails will serve as an indicator to users that there is more than just one content item. When the main image/video is clicked, or any of the thumbnails, the content opens in a lightbox with scroll arrows on either side to allow for visitors to scroll back and forth between the content items.
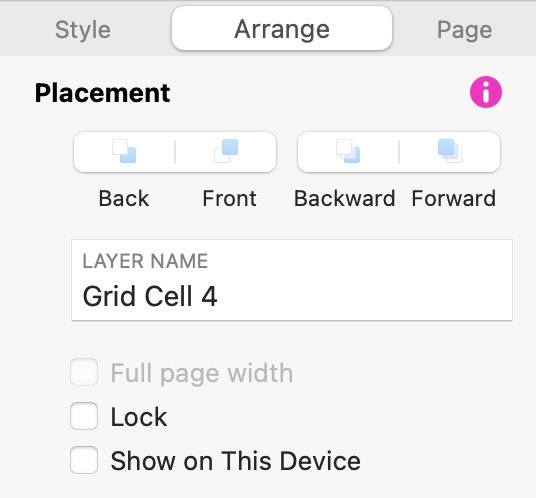
If you don’t want to display the thumbnails, select each one in turn and uncheck the option ‘Show on This Device’ In the Arrange inspector. This will hide the thumbnail on the page, but clicking on the large image will still open the lightbox and display all the other content as usual. If you use this option, you will need to provide some indication that the users have to click the main image.

Thank you very much for this detailed explanation, unfortunately it is not quite what I would like, as it is not possible to set the videos to start automatically.
It would be nice to be able to expand the gallery so that you can at least specify videos that can be played directly.
Perhaps a thought for a future version?
There is another way you can set up videos to autoplay AND have a method of scrolling back and forth between images and videos. This can be achieved by creating a popup for the first video/image and have that popup automatically open on page load. For this to work, you will need to have self hosted video content that has no soundtrack - video’s with soundtracks won’t autoplay. You can then add your other content to other popups, each with their own name. The first popup can be set to automatically open on page load.
You would then add forward and back icons onto the popups - These will have on-click actions set to open the next or previous popup. If all the popups have the same ID number, as popups are activated, the previously open popup will be closed - only one popup ca be seen at a time. Popups an be set to display video or image content.
Thank you - also a good idea but again not what I’m looking for. This “gallery” should already be part of the page and not a popup.
Thanks anyway for this input. If nothing else works, I will try to implement it.
Great - just remember that the popup will be part of the page if it’s set to open automatically. Every time the page is reloaded or visited, the pop up will be there, wherever you’ve positioned it on the page.
Thank you very much!!!
I took a chance and yes, it works - super (dellacomafanclub.com)
One tiny little thing - do you have any ideas on how to time a pop-up? That an automatic change between the PupUps takes place? Is there also a possibility?
Thanks again!
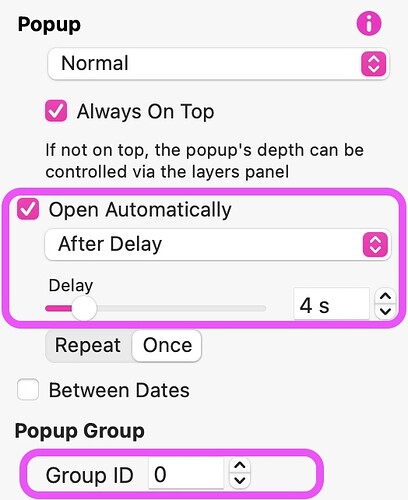
It is possible to have a semi-automated slideshow effect by creating ALL the popups to open automatically, but after different delay periods. For example, the first popup should be set to open automatically without any delay, so that it appears on page load. The second popup could be set to open automatically with a delay of say 6 seconds, the third popup 12 seconds, and so on. You set the delay for each popup in the style inspector.
Note: The group ID MUST be the same for every popup to prevent multiple popups from opening simultaneously
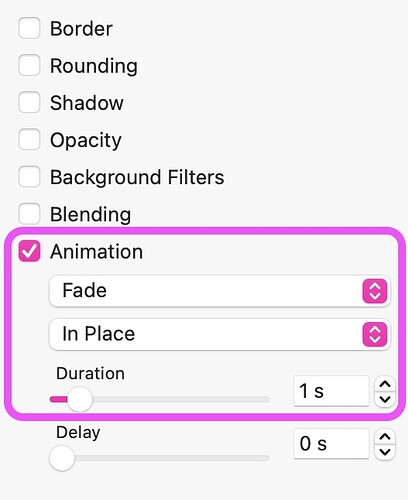
From the second popup onwards, you could also introduce a subtle change effect by selecting the animation option in the Style inspector. The setting illustrated below will fade each popup into view, instead of having it just abruptly appear.
The one thing to note about this feature is that the slideshow effect will not revolve from the beginning once the cycle has completed. It will display the images/videos once and then stop, leaving the visitor to scroll through the images/videos manually.