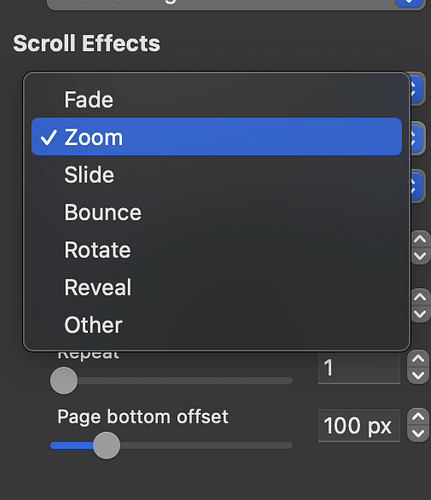
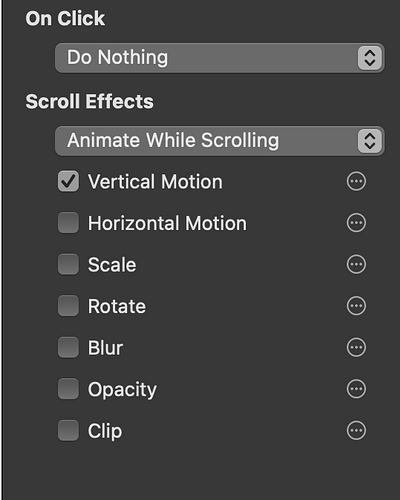
I want to do this effect where the image animates smaller in size. I don’t see scale as an option.
Thank you! It looks like this option is not available in one time animation but in scrolling
Do you have Sparkle Pro?
@MiWe Yes just got it but need to scale and keep the text in the center of the screen. is that possible ? like this
I think I did it with a box that touches the top of the screen.
@selcuk AMAZING!! Well done!! One tiny thing, seems to be zooming to the bottom, what about zooming in the center like the apple website?
I think this is related to the height of the browser. You can try changing the size of the box in the background of the text or changing the location of the text in the box until you get the result you want. Of course, it will still vary depending on each browser height.
I added a video to the page. It looks fine for my screen size.
@selcuk Interesting! Yes if my window ratio is like 21:9 or 16:9 then it looks more zooming in the center. Ohhhh just tested on iPhone and it completely is broken… Any ideas? Here are 2 videos from my browser view and iPhone
Because I didn’t add the mobile version. Now that’s up to you… ![]()