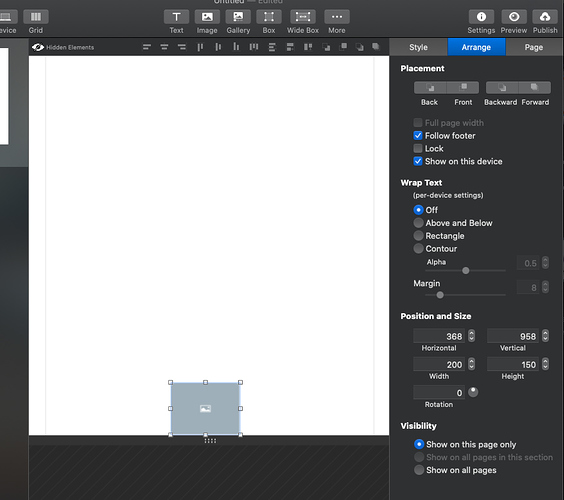
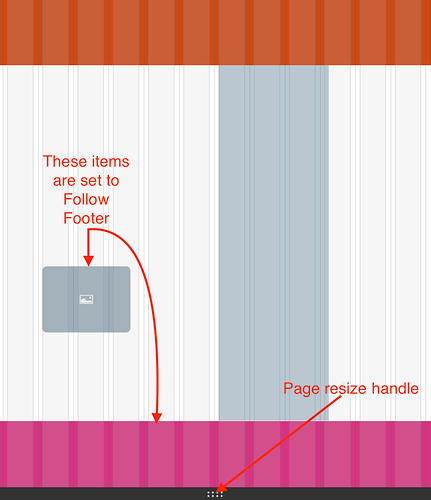
The follow footer option basically glues the object or objects relative to the bottom of the page. If you set his option on an item and then make the page longer with the bottom resize handle, the object will retain its position relative to the bottom of the page. In the following illustration, I’ve set two object to follow footer. The shaded box represents other content on the page.
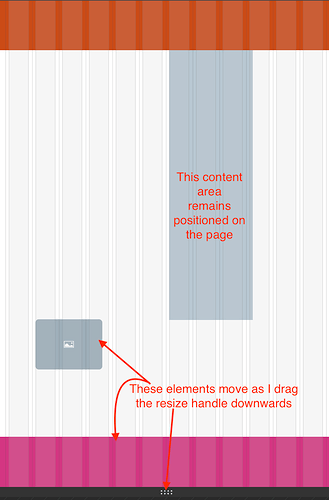
If I now drag the resize handle, the two elements that have been set to follow footer will move relative to the new page bottom, leaving the other content where it was originally placed on the page - like this:
This feature is really a convenience feature during design. It allows you to create a group of items that form the footer of your page. You can then group those items, place the group at the foot of the page and have it glued to the page bottom. If you need to make the page longer as you add new content, you will not have to reposition your footer items as they will move down automatically as you make the page longer.
I’m not sure how this relates to what it is you’re trying to do, but it is worth remembering that follow footer doesn’t mean sticking to the browser bottom. If the page is shorter than your browser window, the footer items will appear wherever your page ends.
Now, going back to your initial requirement. The effect you describe relating tho the blurry image on your page is a parallax effect. Essentially, the page content rolls over a background image that is fixed in a specific position on the page, I understand up to that point, but I’m not sure what you need to do from there on.
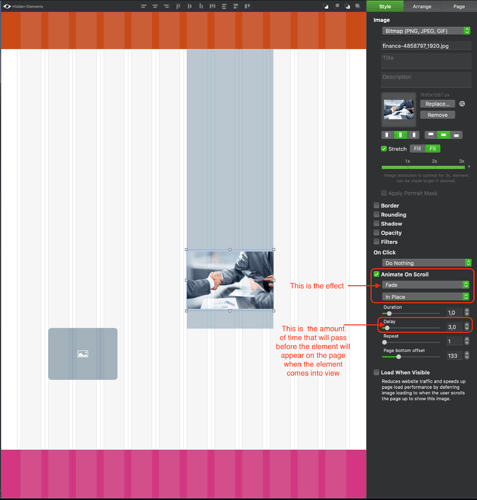
My reading is that you want people to scroll the page and when they reach a certain point on the page, an image and/or button/link appears on the page. If this is correct, you will have to use the animate on scroll feature on those elements. In the example below, I’ve added an image to the page, but this will only appear when the user scrolls to that location on the page. Furthermore, the appearance of the image will be delayed by 3 seconds. Once it appears, it will not go away - it will remain there. Note also that the image has been placed ON TOP of another element.
This is the page as seen in a browser before the animate on scroll effect kicks-in:
And this is the page as seen in a browser after the animate on scroll feature kicks-in:
I hope I’ve understood well. But, if not, please clarify some more - maybe with a specific example.