The primary difference between the Image/video grid and the normal layout grid is that the video/image grid can automatically populate a grid with videos, images or PDF documents through an option in the style inspector. So, if you select a dozen or so images or videos, or add a multipage PDF document, the grid will not only populate, but it will expand to accommodate as many items that you add. The layout grid, however, is a more general grid used for creating content that is a mix of other sparkle elements. For example, you can create price cards or product cards within a grid cell, that can include text, images and buttons etc all within a single grid cell.
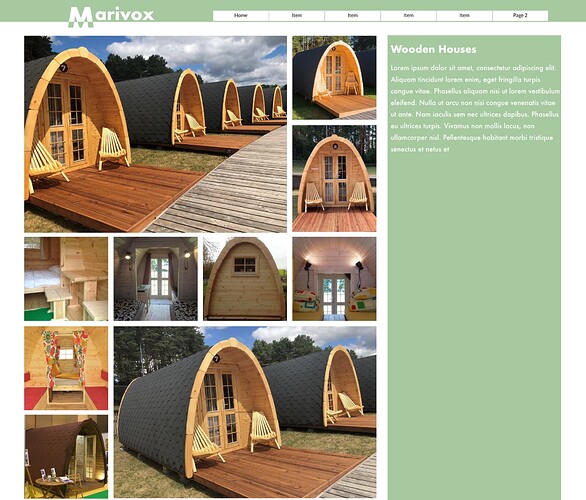
The things they both have in common are that they are both layout blocks and both allow you to specify the basic grid structure - typically something you would do to create the type of gallery you illustrate in your post.
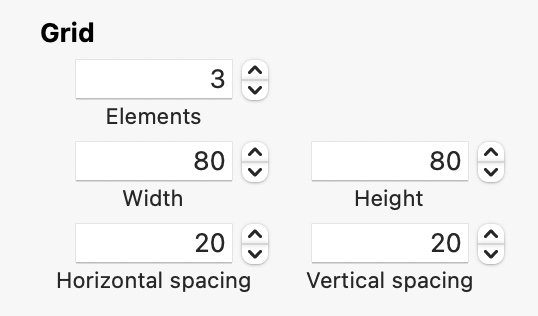
When I use either of these grids, I always start by changing the base grid to mirror that of the page grid. For example, if my page is being built with a 12 column page grid, I would set up my layout grid as follows:

This creates a grid that looks like this on the page:
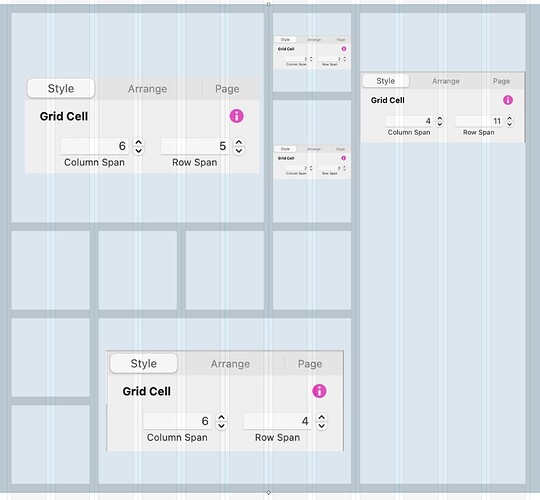
If I wanted to recreate your example grid, I would start by increasing the number of cells from 3 to 11 which will result in this:
Now, all I have to do is tell sparkle how big each cell is going to be in terms of the number of columns and rows each occupies. Here is what the final grid looks like (cell settings shown for clarity) Just select each grid cell in turn and set up the columns and rows each should occupy.
In practical use, you would auto-add your content to an image/video grid first, and then make adjustments to the grid and cell sizes.
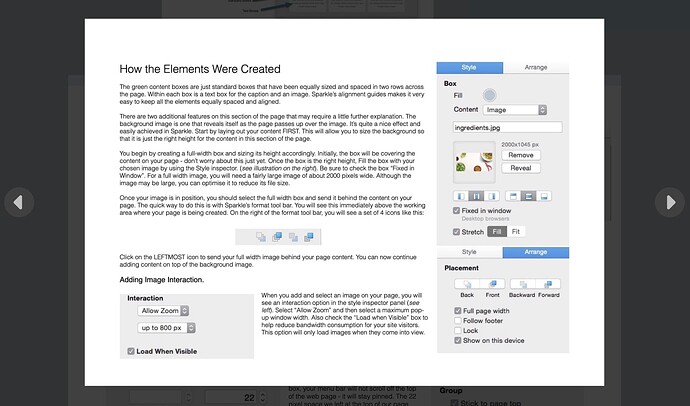
The other major difference with the image/video grid is that it has a built in lightbox. When you click on any of the cells, a lightbox opens to display the content at a larger size. The lightbox allows users to move back and forth between all the content within the grid:
This is a great option for presenting things like power point presentations (exported as a PDF file)