Hello everyone.
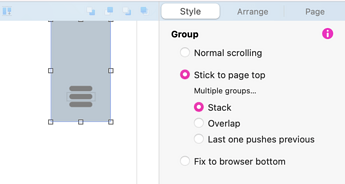
I am probably doing something wrong and missing some super easy thing, but is there a way to have a hamburger menu not scroll at all? Not “normal” scroll, not stick to the top etc. Just sit in one place on the page at all times.
Short additional question - IF what I am asking is not possible and I am left with “stick to the top” - is it doable to make the hamburger menu stop a certain number of pixels “south” of the page top (maybe 50-100px)?
Thanks folks.
/Anders in Stockholm