Hi guys,
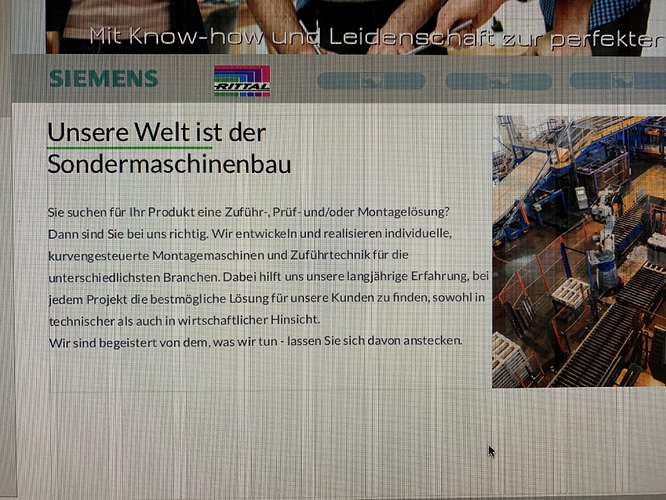
how can i set up a margin inside of a text field. Mine content is stressing to far to a picture.
See attached picture.
Resize the text box and then place it as you want
When i resize the text box then the margin doesn’t change.
I guess that you have a text box and a image, so just adjust the right side of the text box and then you will get the margin to the image.
I could do, but that would be a workaround and not a solution. Coming from HTML and CSS, there is the possibility to set margin values, thought there is a setting somewhere in sparkle. Expected the basics would be implemented.
@MiWe, What about you combine the two (Group) then double click on the image and give it text wrap “rectangle” and then apply a margin.
Other than that you can’t apply CSS margins, Sparkle doesn’t accommodate that.
I have tried creating a textbox margin by CSS overriding but in the end it just became to messy and you will be always fighting with the main style sheet so I’m not going to suggest that.
The other option is combining (Group) a text box with a “box”, where the box on the right of the text box becomes your margin/padding. As you add text (or lengthen the group vertically) the pseudo margin/padding holds - ha, ha a clever hack! 
@FlaminFig I also thought in the last option, chuck everything everything in one box and create a pseudo margin. That’s might intended to work in Sparkle. Should think practical and not in CSS 
@MiWe, Yes we have to think in “Sparkle” because the CSS box model world is not how Sparkle works although it does do a really good CSS job in the background.
So a box element is a DIV, and if you place an element within it it acts like a CLASS, and so forth.
Thinking in those terms will make the Sparkle experience more practical with a “coding-mind”! 
@FlaminFig yes that’s true and what Sparkle creates is more important. How sparkle works is just a matter to get educated the how-to. Overall sparkle does a great job, can improve in many ways but is on the right track to a bright feature.