I want to fix my header with button and menu. but I have anchor function on the landing page and after the first anchor the header disappears, what am I doing wrong?
I hope you understand my problem ?! Thanks for support
Best regards
Yes of course  its works but just before the first anchor. its not works all over the site
its works but just before the first anchor. its not works all over the site
I cannot reproduce this behavior in a test. Please describe in more detail what is happening. Does the header start to move and disappear, or is it possibly covered by something?
Only when scrolling normally or when the anchor comes into play?
Mr. F.
Yes it start to move by scrolling in the beginning and if the first anchor comes its moved away by scrolling. then it runs with the site and does not hide behind the following elements.
But sometimes another header moves behind the elements. then i change it to “in front” is it right?
Do you have a Zoom oder Skype Support? Then i could share my desktop for showing. I know its difficult to explain. If i try the Cookiebanner then its works everywhere. And if i fix the footer for scrolling, its works. But the header doesnt works ,like i want 
I’m sorry, but no.
Here’s what else I could imagine:
- The header is not on the very top level
- There is an unwanted element in the group that is perhaps larger or transparent.
- Try to rebuild the header.
Mr. F.
@Sammy, I think the best thing is do a little video of what is happening so we can see or upload to a test server. That way we can help you far quicker and @Mr_Fozzie can get a better grasp of what is going on to help.
“the header is not on the very top level” i think this is true but how i can check this?
I will make a short video and post it later. Thank you
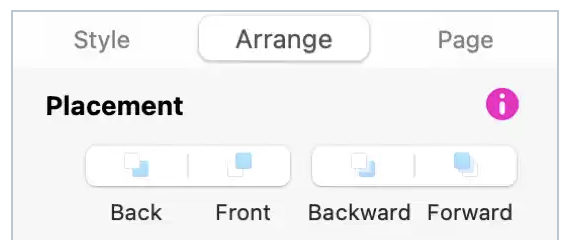
Mark the header and click --> arrange --> front

Or have a look in Layers (top left next Pages)
Mr. F.
Hi, how i can post the video?