Has someone an idea how such a mouseover topic (with different images as layer) could be produce in Sparkle. This comes form Adobe MUSE and is of course a nice implementation.
Thanks for any suggestion!
Has someone an idea how such a mouseover topic (with different images as layer) could be produce in Sparkle. This comes form Adobe MUSE and is of course a nice implementation.
Thanks for any suggestion!
Wow a challenge!
You could go about using Popups. A Button on mouseover would trigger the Popup to show the picture grid which you would graphically create.
Have fun! ![]()
Thanks for your tip, I already tried that and it is not so elegant like this one. But at the end of the day… Thanks anyhow @FlaminFig
It can be rebuilt exactly as in the example. The buttons just have to be changed from the style to the tiles.
In addition, the buttons must also be present in each popup in order to be able to switch seamlessly from one to the other.
I think it can be done as elegantly as your example. The easy way to do it is to create a pop-up with a full background image and a set of transparent boxes overlaid onto the image. Give each box an outline colour to create the grid. Now copy and paste the popup for the number of boxes in the grid.
Next, step through each popup and swap out the background image, fill one of the transparent boxes with white and add the box label. Set the first popup to open automatically. Also DESELECT the option that always places the pop-up on top on ALL the popups.
What you will end up with a set of pop-ups that look like this:
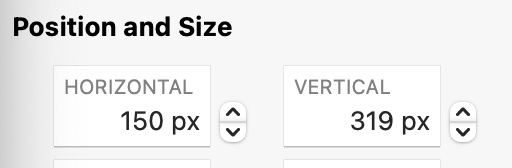
Back on the main canvas, recreate the grid as a set of buttons with a transparent background, no label and no hover colour. Group the buttons to make a single object, Place the grid wherever you want it to appear on the page. Take a note of the position of the grid group in the arrange inspector. It will look something like this.

Open each pop-up in turn and set the position to exactly the same. For each button on the page grid, set it’s hover action to open the respective pop-up. Additionally, set the on click action to go to the relevant page in the website.
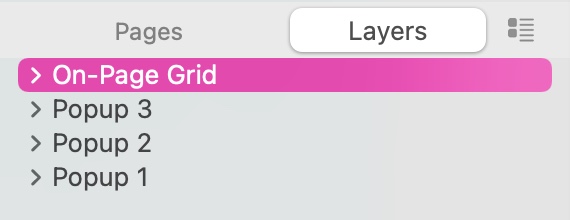
Over in the layers panel, ensure that your pop-ups are directly beneath your on-page grid, like so:

You can see my example HERE Note - the example only has the top three active grid boxes.
Frank you have elegantly explained what I said about using Popups and buttons! ![]()
![]()
@FlaminFig I’m a big fan of popups - they can be used in so many creative ways - and very easy to implement.
Thanks to everyone, this is great and sorry to @FlaminFig if I did not catch it has been explained by Frank. Anyhow thanks to everyone! Great!
@francbrowne what a fantastic explanation and demonstration of the power of Sparkle and the support this forum offers. I hesitate to mention an elephant in the room - how does this work on a mobile device where hover, as far as I know, cannot be detected? Would each tile have to have some “tapable” element to activate the transitions?
Like all things on mobile, the hotspots would have to be tapped to trigger an action. Therefore, as this object is also a navigation element, you would typically have a different design for the mobile version. An ideal mobile version would be a grid with each cell having its own background image and a description of the link. Tapping the appropriate cell will take users to the relevant page. If you think about the logistics of this approach, it makes perfect sense. Because there is no hover function on a mobile, there would be no point in having pop-ups at all, particularly those that could change the overall image of the background. Instead, you provide simple links that can be tapped - a one step operation for users to find the information they need.