I’ve uploaded a new tutorial and project file that shows how password protection can be used to display selective information on a single web page by using Sparkle’s password protection feature. In this example, we use password protection to let users login to a product page and see different prices and user-specific welcome messages based on their group. The page includes instructions on how the project was created, as well as some usernames and passwords so you can try it out for yourself. If you deliberately enter a wrong username/password, you will see how the standard login page has been modified to create an error page. The project file can be downloaded from a link within the instructions.
Enjoy!
See the project HERE
.
1 Like
Hi Franc.
Chapeau! Very well done.
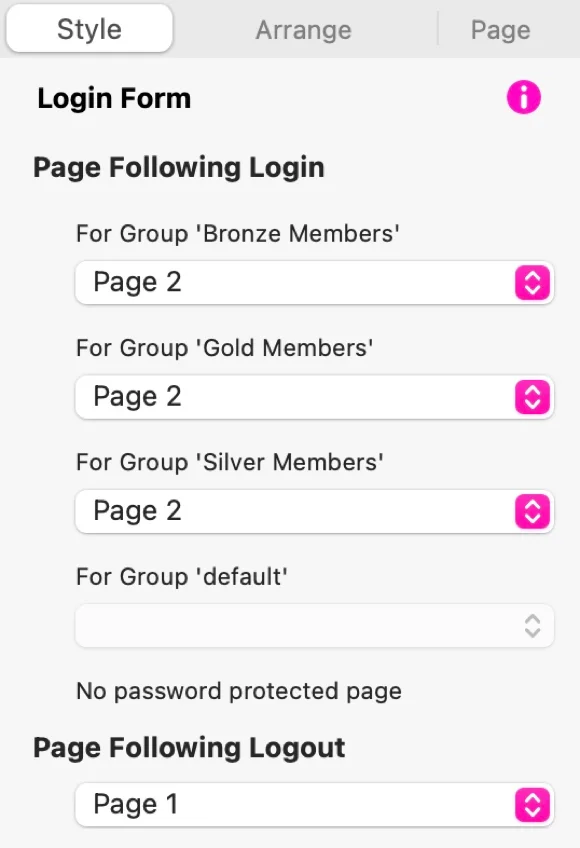
Question: would it make sense - based on this example - to build three different product pages for Bronze, Silver and Gold members? These would then be called up depending on the login (user name and associated group).
Instead of Page 2 for Bronze maybe Page Bronze. Page Silver and a page Gold?
I can imagine that there would be a “nice” chaos with the hidden and visible elements on just one page for all groups.
Best regards
Mr. F.
You’re quite right, you could build three different pages (or more if needed). The purpose of this example was to illustrate that the password protection offered by Sparkle can be used in other ways - for instance, hiding or displaying page elements depending on who was logged in. There may be many use-case scenarios where this may be preferable to creating many pages for different users. A typical example may be where you want to display different navigation elements, such as menus or buttons to different users based on their login status. Rather than create many pages to handle this, it may be better to just stack the elements on a single page and make them visible based on the groups that individuals belong to. It’s all about using the facilities available to create something that works for you. It’s always good to look at different ways to achieve an objective!!
I don’t find the addition of multiple elements stacked on the page to be problematic at all. The view feature on the Sparkle canvas makes it super easy to work with multiple elements - just hide the elements for all users, and add the new user group elements to the page. Assign those new elements to the new user group, then hide them before creating the next group.