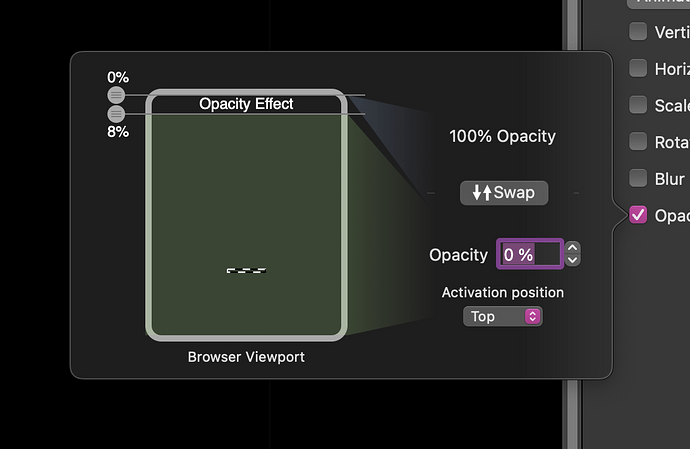
I think I’m having trouble interpreting how the parameters work for the opacity on scroll effect. I would like the effect to go from 100% transparent to 100% opaque within a small margin of interactivity with the scroll wheel/bar. The image attached shows the area I’d like to set this effect to occur on. Unfortunately all I’m able to achieve is the object 90 opaque to start with and not turning completely opaque until the bottom of the page is reached. I’m sure I’m doing something wrong. I have tried swapping / adjusting percentage - the location constraints of the horizontal lines denoting the limits and nothing seems to achieve the effect I’m going for.
In the image attached it shows to values 0% at the top and 8% at the next value I can enter. What I would like I that by the time the user scrolls to what shows as 8% we actually get to a value of 100% opaque. What am I missing and how can I change that value from 8% to 100% if I’m understanding how the parameters work?
Thank you!