Hi, Layout blocks are cool, when they work! But I am still struggling with some aspects…
Right now I have a few Layout blocks, that are supposed to stack up. But somehow they still overlap each other. What can I do to prevent that? It would be cool, if one could check their modus/ position more precisely … f.e.
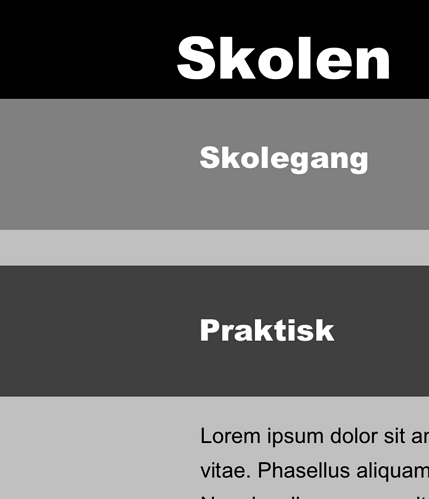
Showing Lb just before touching each other…
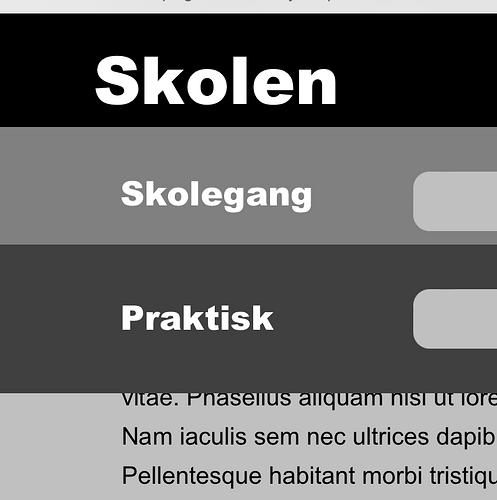
Showing Lb running to far in (between “Skolegang” and “Praktisk”)