Good morning! New day, new question… ![]()
the heights of the individual pages of a website are very different in my case. The homepage is the shortest of them.
Only with this page I have the problem that the end cannot be pushed up. I can grab the bottom marker and extend it, but I can’t shorten it. I also activated all the elements on the page to see if there was anything invisible hiding there - nothing…
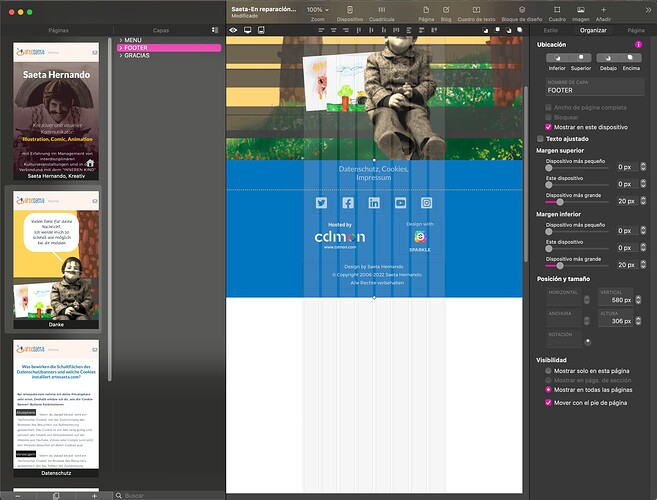
So in the preview the page is forever long and can be scrolled into the void. In the screenshot you can see the end and estimate the page length using the scroll bar. Maybe someone has an idea?
Hi ![]()
Have you checked the size of your popups?
Hi Allan ![]()
the popups are only on the “projects” page, not on the hompage with the length problem.
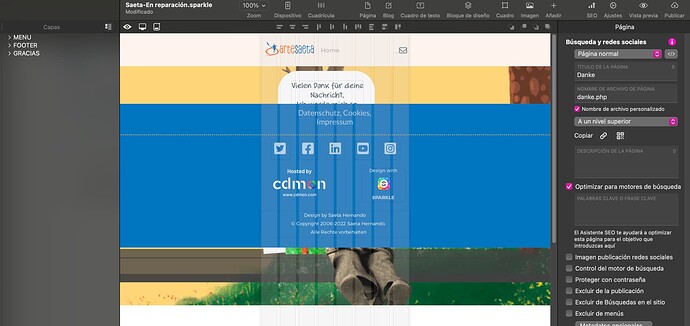
According to the screenshot you shared, if it is indeed the homepage, it seems that your popups are also present on this page. Please check in the “Organize” tab (middle tab) that your popups are not set to be visible on “all pages”.
Allan, you are a hero! ![]()
All the pop-ups were correctly set to “only on this page”, but they were also still present on the homepage.
I had duplicated the “Projects” page in order to be able to make a new entry page / homepage out of it afterwards and deleted all contents. Unfortunately, I didn’t notice the pop-ups.
Only now did I understand how the display of the pages and layers on the left side in the sparkle interface works… ![]()
Many, many thanks - that was very informative!
Haha, you’re welcome ![]()
I’m experiencing the same problem as @zapine but only in the mobile version and I don’t have floating windows.
It’s a very small site, just to let you know that I’m in the process of renovating the website.
In version 4.5 the footer stayed in place with no more space downwards, but when I updated to version 5.05 it appears like this.
It happens in the three pages it has: Home, Thank you and Privacy.
There are no floating windows, although in a previous version I had them, I deleted them all. Still, that floating window for the menu never reached that much space.
I decided to redo the site from scratch with Sparkle 5 to make a completely clean version. I mention this in case it was a bug produced by the version change and it could affect other people.
When I try to drag the end of the page to match the end of the Footer block, it jumps up over the previous block, but the bottom white space is not trimmed.
Double-clicking on the three dots in the bottom bar returns the Footer to its place, always keeping the same white space below it.
–––––––––––––––––––––––––
Update:
I’ve checked the preview and the active post on the website and it looks correct, with no white space below the Footer, so I imagine it may be some Bug in the builder generated by the version change.
I’m experiencing exactly the same issue but in preview it’s also showing the white space below. Did you manage to find a fix?
I am also having this happen. If I go to adjust a page somewhere else in the site, or on the mobile version, I go back and find gaps between the “footer” layout block and my last regular layout block. I seem to always be chasing this around. Would love it all to just stay locked to one another
It’s a bit difficult to help without seeing your projects. All I can tell you is that if the blocks causing the issue are visible on multiple pages, check if they are placed in the same position on all pages. If their placement is different on certain pages, it is a bug that I have encountered before and has been fixed, but you will have to wait for the next update to get the fix.
That also sounds like a bug I’ve encountered, and it will be fixed in the next update.
The only blocks visible on multiple pages on my site are the header and footer, so that’s not it for me. The header is fine, and I don’t really see things moving around too much on the other layout blocks, although it’s a little hard to tell.
Most of my problem in this regard is with the bottom footer moving around, both relative to the bottom of the page and to the layout block directly above it, especially if I have to move it around in other blocks to fix the issue in them. It always appears in the pages I’m not working on. It’s much more noticeable when I start trying to set up the mobile version.
Setting up the mobile definitely has some unpredictable results, and I haven’t really tried documented them at all. Most seem related to moving the bottom of the page or layout blocks on the mobile side, which then causes gaps and overhangs to appear between the footer and the last layout block, or between existing layout blocks on the main page. Font sizes and paragraph positions sometimes change on the main site when I try to align things on the mobile, but I’ve figured out ways around that in a number of cases. I do know that if I have my live preview of the site open while trying to fix this issue on the main site, it reacts and refreshes a lot, which surprised me, I expected them to be more independent, I guess.
I’ve also had the page backgrounds on some random pages, change colors as I switch from mobile to regular and vice versa. Again, very unpredictable and not reproducible. Mostly noticeable because I use 66% transparent colors for my pages. Anyway, that’s a minor thing, the moving of the footer is the worst, and I burn a lot of time chasing that whack-a-mole. I wish there was a way to secure the end of one layout block to the start of the next. It snaps into place nicely, just needs to stay there and move together as a team when adding content above the layout block joint (as an option, of course. While I never overlap layout blocks intentionally, some might have reason to do so).
This is exactly what I’m encountering too. I change something in the mobile view (or vice versa) and huge gaps suddenly appear in all the other pages. I had to go through my site again last night closing the gaps.
I have not been able to solve it, sorry. As I am rebuilding the website from scratch, I have stopped trying.
To me, in the publication of the website, everything appeared correct, although in the builder the blank space did appear in the mobile version.
The fact that several other cases appear seems to indicate that it is a bug with the change of version. ![]()
Check for hidden / unused scroll locations (across all screen sizes), until removed page height can stubbornly resist adjustments.