I just wanted to say that I’m using Scroll Location for the first time and it’s great. Nice work! And I like that I can change it reliably for each different device. I wish that I could have a scroll location be a graphic or piece of text, so that it would automatically be correct for different devices. Is there another way I should have done that?
Thanks
1 Like
Hello ![]()
If you’re working with anchors, did you know that it’s possible to set a scroll position directly from a layout block? You can place the desired element within this layout block, allowing the visitor to scroll directly to it. Additionally, this lets you keep a small space between the top of the block and the graphic element, preventing it from being stuck to the top of the browser window.
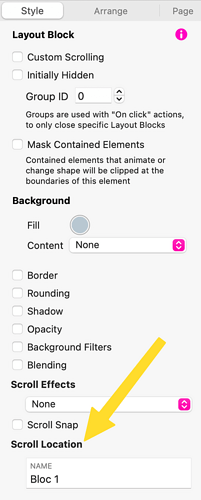
To do this with a layout block, simply enter a name in the “Scroll Position” field in the block settings, and it will automatically appear in the list of available positions.
1 Like
Thanks, I’ll try that!
1 Like