I’m sure I am just missing something obvious here. I want my pages to have a header that stays on top on all pages, but allows scrolling of the material below it. Right now, it seems I can scroll the header with the page by not sticking to page top, or I can have it stay visible, but the material from the page moves behind it, rather than below it. I know this likely a switch setting, but I haven’t found it. Anyone for the save on this one?
Just checking @RelayerBob… did you click on your “navigation bar” and Arrange / Placement / Bring to front? Also be aware that when introducing elements post the above action that you will need to check again to make sure your “navigation bar” is still at the very top of your page layers.
I’m not sure what you mean by “Navigation bar”. The Top Layout Block, what I believe normally a “header”, and what I assume you mean, is at the top on the page. In any case, I think I figured it out. The Style had the background fill set to transparent. Adjusting that to white with 100% opacity seems to have resolved my issue. Still trying to get used to Sparkle’s way of doing things, only been on it a couple of weeks and not every day. I find it odd that it moved my header block to the bottom of the layers list, after I spent some amount of effort getting everything lined up. Is there a way to lock that, that you know of?
You can lock elements by doing a right-click, but that doesn’t mean they will hold their position in the Layers Panel.
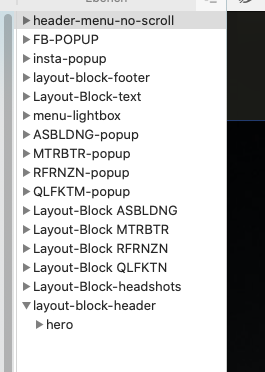
There#s a canvas and a layers panel. Canvas is what you see on screen finally, layers panel shows the (in some cases) called layer-z order. The menubar must be on top in the layers panel in order to have content scroll “under/below/behind” the menu bar. So it has to be even on top of the header, of course.

This layer-z order is tricky because all other layers are just in opposite order, so the other layers/layoutblocks/elements are just from bottom to top as you may realize.
I must admit that this is still annoying to me, but I kind of live with it – as far as I experienced this is mainly important to keep track of with layout blocks - they (the layout blocks) kind of help to stay organized but ordering inside layers panel can get annoying if not handled with care (again-in my experience).
Kind Regards,
Uwe
Thank you. I wish they wouldn’t do that.
Thank you. Yes, I spent some time getting the layer panel renamed and aligned and then after doing some editing with the header to make it opaque and fix the problem I noted above, I found another problem on previewing is and saw that the entire block layer had moved, on its own, to the bottom of the layer panel, rather than stay at the top, and yes, I see that it puts blocks in reverse order. I will keep an eye on it from now on, for sure.
I hope the team sets that straight, it is not how one expects software to operate. The layer order should be in display order (as HTML would be shown) and stay where it is placed, until the user intentionally changes it.
I still think dedicated headers and footers would resolve some of these issues. I have successfully made a fairly complex site on my first try, and with one startup bug exception, the things that have messed me up are how headers and footers are handled. I am getting used to it, but it’s a bit cumbersome, and prone to errors that are then propagated to all pages.
Thanks again,
Bob
After Version 5 has been published, i had a similar question and got this from Master Duncan:
In Sparkle 4 you couldn’t effectively use a layout block as a header due to the connection of layer position and depth, something we had hoped to fix in the Sparkle 4 release cycle but didn’t manage (too big of a change due to internal structure). This is fixed in Sparkle 5, so you can have a header layout block stick to top, and move it to the top of the layer list independently of its position.
I did not take the risk to add layout blocks to my page ![]()
Mr. F.
This is all a little odd for me, as a new user. Headers and footers are standard elements of almost every web site. How were they handled before?
You can use a group of elements to make it stick to the top and use it as a header.
Same with a footer element.
But i don’t know how all that interacts with the new layout blocks.
Mr. F.
Oh, I’ve got it pretty much figured out now, using the layout blocks. They work well, it’s just that the various settings aren’t very intuitive, and not all in the same place. Pre-defining a header and footer layout block, with those settings already set would simplify setting up a site bey quite a bit. I don’t know if Duncan reads these, but I hope he does. Having only used Sparkle 5, I can’t comment on previous versions, but I like it a lot, and it’s one of the best website designers of the many I’ve used. Except for headers and footers, lol, and still some oddball bugs floating about.
Hey @RelayerBob, of course reading everything. Don’t necessarily have time to follow involved discussions or reply point by point.
I guess I don’t understand the value of pre-defining headers and footers, except that other website builders have that feature, so for familiarity? I wouldn’t be a big fan of this argument.
Please do bring up the bugs, either here or emailing us at feedback@sparkleapp.com (which is still best, as emails sort of become todo items automatically), we definitely want to fix all the bugs.
Hi Duncan, Well, you’ve done a good job of simplifying and speeding up so many things, that making something that is common to almost every website both simple and clear would just add to that. It took me as much time to figure out headers and footers as almost all of the rest of the features combined, and I’m still not 100% confident that it’s all set up right.
As for bugs, I actually sent you an email (actually several, as the screen shots were too large to fit in one email) a few days back with some screen shots of a bug where the label on an image in a slider moves from it’s defined position into the layout block below it when I open the program, only on the image that is being displayed (the others in the slider are fine), and when I open another image, and then go back to the original one, the label moves back to the right layout block, but not in the correct position. It doesn’t matter which image I close out on, when I open the file the next time, it opens to the image displayed when I closed the file (as I would expect), but with the label in the wrong place. All the other labels on all other images are fine. If I do a preview, the problem shows up there too, until I adjust the label position.
Anyway, thanks for your time.
Bob