You can create something close to this effect, but it won’t be exactly the same. The example you posted is actually a sort of slider that fills the screen and scrolls vertically instead of horizontally. Personally, I’m not a great fan of any page that gives users the ‘illusion of completeness’, but, if that’s your thing, so be it.
In sparkle you can create your slides as layout blocks. Each block would represent one slide and contain a background image and your text content. You will have to give your layout blocks a notional height, as it isn’t possible to simply have the block fill the screen. That said, using a height of about 1000px will create a slide that will fit most screens, and leave a small section of the next slide visible to minimise the ‘illusion of completeness’ effect.
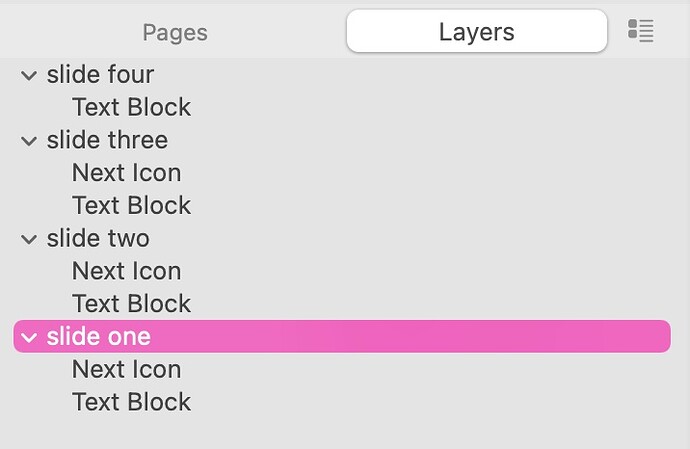
Place each layout block on the canvas and make sure they are ordered correctly. The last slide should be the FIRST one in the layers panel and the first slide should be the LAST one in the layers panel. This may sound like it should be incorrect, but what we do next will require this ordering on the page to make the slides work correctly.
The layers panel on the left of the page should look something like this.
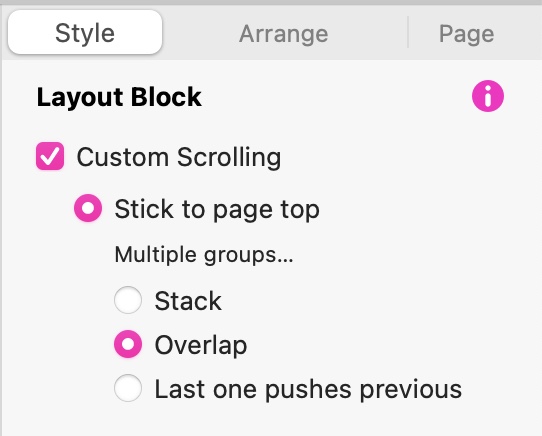
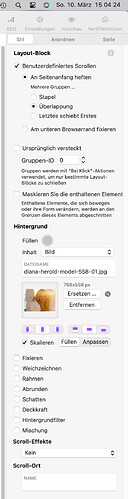
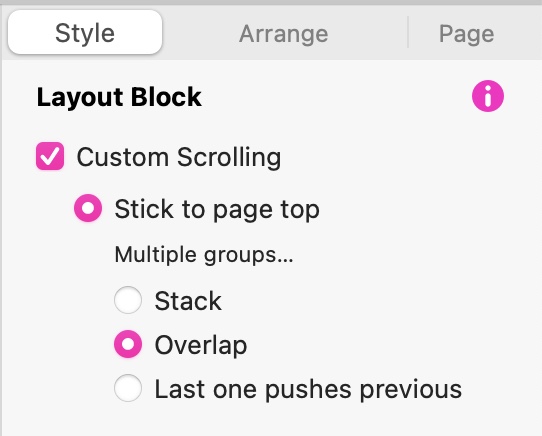
With the first slide selected on the canvas, go over to the style panel on the right of the screen and select the Custom Scrolling option. Make sure the sub options of Stick to page top AND Overlap are also selected.

Repeat this for all the other slides. When viewed in a browser, as the page is scrolled, the first slide will remain fixed in position, whilst the next slide will glide over the first slide until it reaches the top of the page. Once it reaches the page top, it will stop and the next slide will appear over the second slide until it reaches the page top. This process will continue until all the slides have been displayed.
I’ve set up a demo page for you to see HERE. The home page contains four slides that you can scroll up, or you can use the arrow icons to move from section to section.
Click the Go o Page 2 Button on any slide to take a look at the second page of the demo. This attempts to emulate the other pages in your referenced website. The page also explains how the page was made.