I have to create a splash screen page for a client, showing an age disclaimer prompt before they can enter the site. A yes answer let them go through, a no answer will let them know they can’t enter the site, or something like that. How do I setup my pages to do that?
I don’t think there would be anything special about this? Just a regular page that you’d link from pages that need to go to the final one. And on it two buttons, one for yes the other for no?
I guess you are right… I thought perhaps it needs some code etc… ok I’ll try this! Thank you!
P.s. I contacted the team from the sparkle theme experts, I need help to put this site I am working on. Are they based in Europe? Or the IS or both? Thank you!
If you mean sparkle-themes.com, that’s not us.
We, Sparkle development team, are based in Florence, Italy.
Oh ok good to know. Gracie Mille!
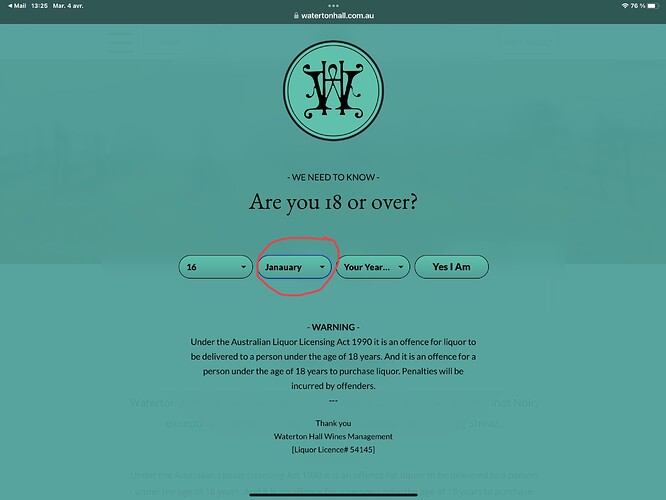
@PascalDangin, just to show you how cool Sparkle is in working with “approval walls” on a website that is age-sensitive, check out one of our client’s website and try to enter the shop page - https://watertonhall.com.au
Thank you. That is exactly what I need to create. Also where it remembers when a user entered the correct informations and visit the page thereafter. thank you!
Your site looks great! How did you build the eCom? Are the gallery and add to cart button within Sparkle and the sidebar cart from a provider? or still made into sparkle? How is it connected to the transaction ? thank you for your help! Best Pascal
Thank you for your question @PascalDangin, and your kind words! ![]()
The e-commerce we are using for our client is Shopify. But Shopify doesn’t allow full e-commerce integration (like Ecwid) as they want you to use their own proprietary software to build out an e-commerce site.
So the presentation of the Waterton Hall shopping page is all Sparkle.
The BUY NOW buttons are from Shopify and it is in a Sparkle Embed… This code talks to the clients Shopify account. The slide in from the left-side of the page automatically appears because of the BUY NOW buttons code. All in all it works really well.
On my client’s side they have Shopify setup to take payments which is then transferred into their nominated bank account. They also can use the Shopify platform to communicate with their clients through email marketing.
Hope that helps! ![]()
Hi FlaminFig, thank you of royal quick reply and help. I am going to try to figure it al out! I need to see what Shopify offer as code to embed the buy now button, but also the cart. thank you!
Well I guess royal works as well… I meant “really” ![]()
I suggest to use ecwid.