Has anyone any good tips on implementing tabbed panes in Sparkle. I’ve gone through the new documentation and got something working but struggle with how to show which tab is active other than the background colour of the button/panel. It’s certainly not a simple task but I’m sure it could look a lot better - any ideas on colours or examples of how to use that are complementary and pleasing to the eye?
Hi rogerb,
Has anyone replied yet? since July?
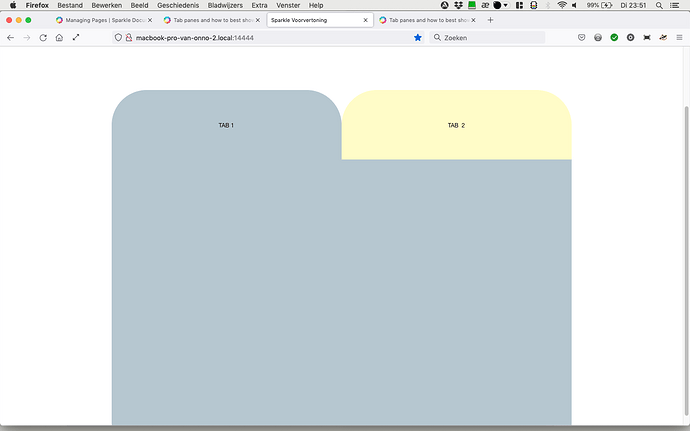
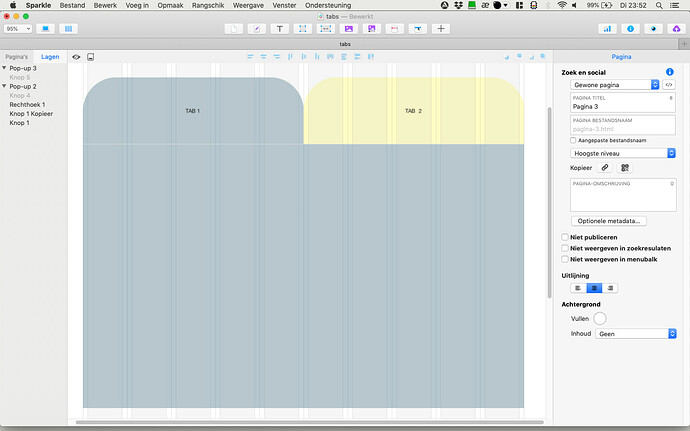
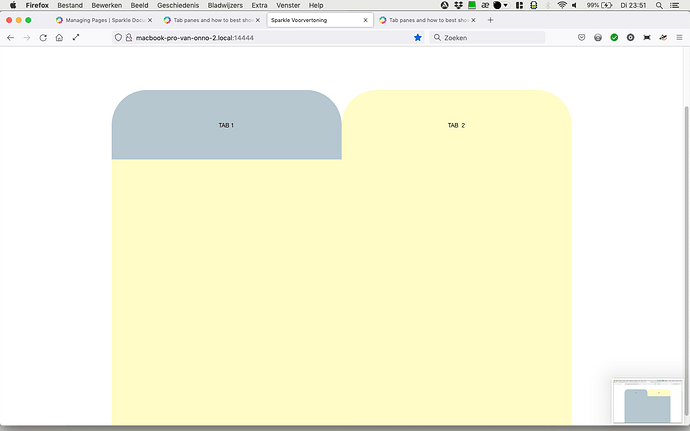
this is what I did: two buttons with popups attached in the same colour as each button.
when a button is pressed, the popup in the same cour shows, you can fill the popup with text or images. when you click on the other button, that popup shows, hiding the other. You can do the same with two pages, but in this version you stayon one page. Curious if you’ve come up with a (better) solution yourself in te mean time…
Best,
Onno
Nothing better to try at the moment Onno but who knows what v4 of Sparkle will offer us??!!
Actually there’s a section of the documentation discussing tabbed views, using popups.
Thanks, couldn’t find that yesterday.
Popups are great! as are layers.
Looking forward to Sparkle 4!