Working on one of my websites I changed a text color from black to red for one text block. I then discovered that all of my black text on all pages turned red. It is too late to “undo”. What caused this to happen, and is there a way to quickly change the color back to black site wide?
A very common mistake that we have all made, several times 
To reverse your actions you have a number of options…
- Edit / Undo …
- On the keyboard “command / z”
- You can also go back to a previous site iteration by going File / Revert To / Browse All Versions
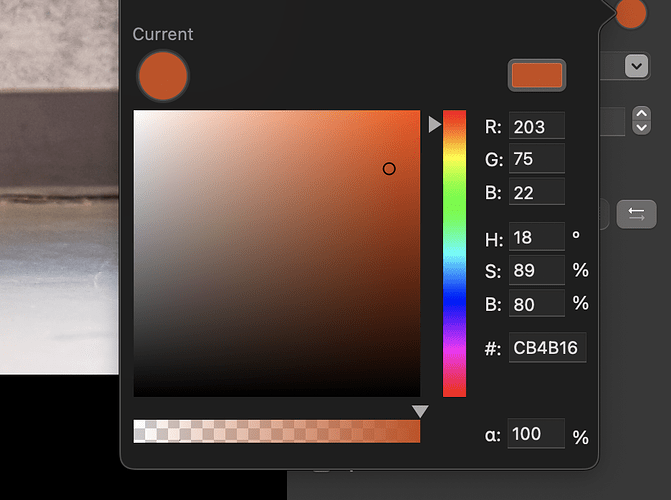
Be aware the Colour you used for your text is across your website. By changing the colour all the text that used that previous colour (Style) will now show up as the new colour. So if you want to have a block of text to show up with a different colour to the rest you need to choose a new colour for it. I would use the “Current” colour setting if it is just a one-off text block colour.
I am still not understanding what I did that changed the text color across the whole website. Along that line, if I want to change it back to black across my whole website, what do I do to replicate that cross website behavior so it will change everything back to black? I am kind of beyond doing an undo or revert to previous version because I did a fair amount of work before realizing what happened on all the other pages. Thanks.
Have you styled your paragraph text? If so does it have black for the style colour?
If you have a style assigned to your paragraph text turn it back to black. Once you have done that you will see in your Font Style panel asking you if you want to apply it to all.
That is how you can turn all your paragraph text back to black, but of course only if you have styled it.
Hi.
He/she wrote that all black text is now red. So i rule out text styles.
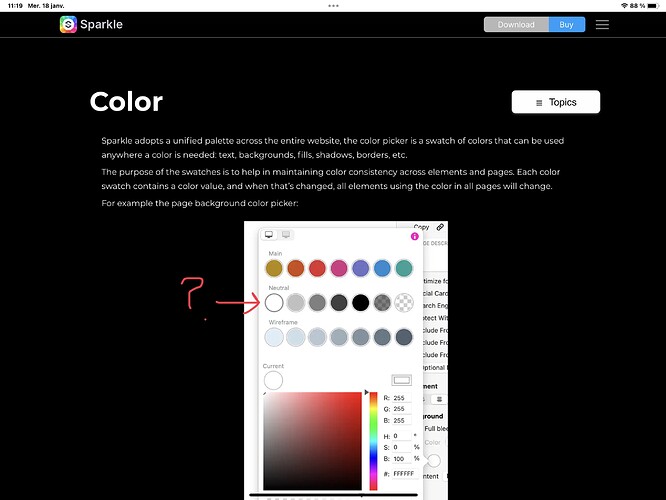
Most likely a “global synced” color dot has been changed. That’s easy to fix: make the red dot black again.
Mr. F.
Hi @updeinva, Sparkle manages color a bit differently from other tools.
There’s some detail in the color documentation, but essentially Sparkle synchronizes the color to all elements using the same color well.
What you likely did inadvertently is to change the color content of a color well already used by other elements.
The one exception to the synchronization is the “Current” color well.
We need to explain all this better in the user interface, but once you get it it’s pretty straightforward.
I can see that I am not the only one who makes a mistake with the color panel. It will make my work easier, if the color that’s selected where more obvious, like make the round black surrounding the color bold or even better squared. Maybe with version 5.
The easiest way is to create a “Body Red” style for the text that is in the said box and assign it the colour red via the Colour Well.
Then select the text and change it to the “Body Red” text style. This text is now separate to your universal body text style.
Now assign all your other body styled text back to black.
There is no need to introduce any sort of code to manage your text colours, plus we don’t have access to any of Sparkle’s CSS because it is generated on Publish(ing) your website. Making CSS changes on the hosting server is futile as every time you re-Publish your Sparkle project it will overwrite your introduced code on the hosting server. Better to stick to Sparkle’s functionality and do a better job in predefining the text styles!