I just finished a relaunch of this site: https://www.diemarketingstrategen.com
A friend told me that the hover-effect does not work properly on an iPad. How can I test it? I could not find the problem for I do not have an iPad. Using the web emulation does not show any results.
Cheers Steffi
Hover effects cannot show up in iPads because they are touch screen devices. The screen simply doesn’t know if you finger is hovering above an element or not. You can use an on-click effect by setting it up in the style panel. This will change the element when it’s actually tapped.
Good work @Steffi with your website! ![]()
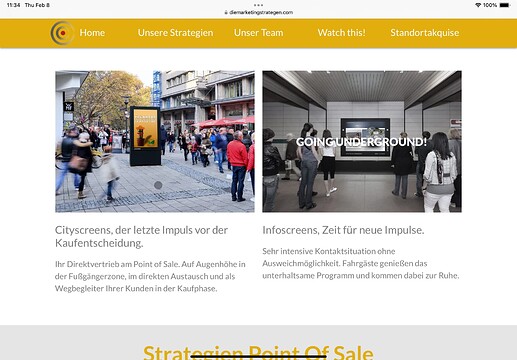
![]()
Just check your mobile navigation on the home page. it isn’t setting in front of all your other elements.
Also you mobile navigation seems to sit off centre to the left?
And ditto what @francbrowne says about hover states on mobile devices.
Thank you very much. I’ll try it.
Thank you. Sh… I already changed it, but obviously i made another mistake ![]()
Actually if you use an iPad with the rigid keyboard thing that has a trackpad, you will have hover on an iPad. A bit of an edge case but not impossible.
That said in Sparkle there’s nothing in Sparkle’s coding that prevents hover from working on an iPad, assuming the user in question has the aforementioned contraption.
And it is in fact possible to get the iPad+mouse hover effect by using the iOS simulator that comes with the Apple Xcode development toolchain. I have just tested that with your website @Steffi and it works fine as far as I can tell, both the hover on the top menu and the hover on the black and white images further down on the page.
Here you can see the small dot in the pavement in the left image (and the image being in color), that’s the iPad pointer hovering the image.
Thank you, Duncan. Best customer service in the world! ![]()