The layout Grid is a sort of pre-made layout block for when you want to create a grid structure on the page. The default grid is 3 columns in a single row. You add content by creating it on the canvas, text, image, boxes buttons etc. You can then drag the content directly into the cells. You will see the cell outline change to a pink colour when the object is in the drop zone. Just release the mouse button and the content will be in the cell.
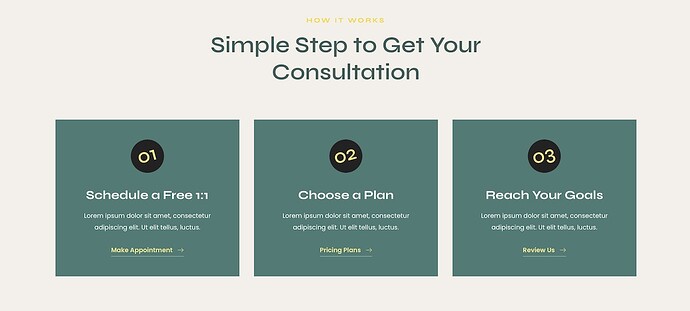
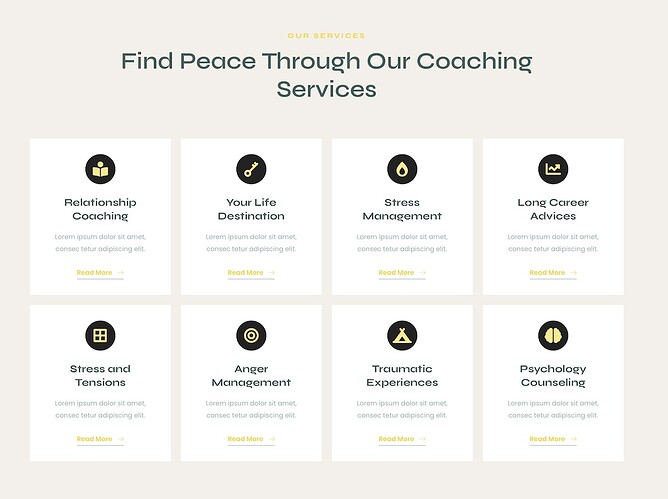
In its most common form the grid is often used for things like ‘Cards’ or price boxes as illustrated below.
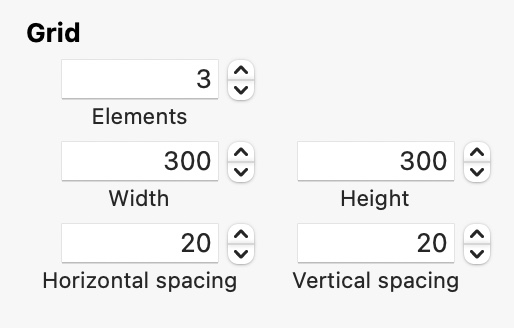
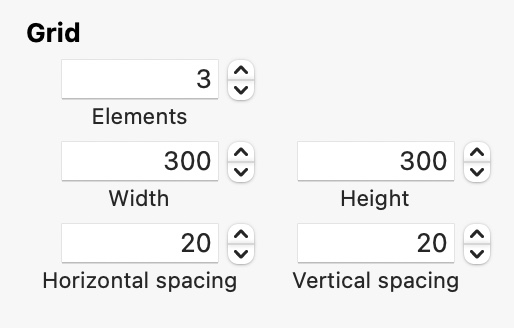
However, there is more to layout grids than meets the eye. Essentially, there are two elements to this object - the underlying grid, and the cells. If you select the object on the canvas, you will see the grid setting in the style panel - here is the default grid setting.

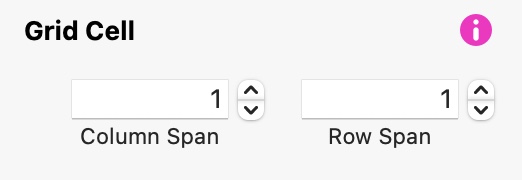
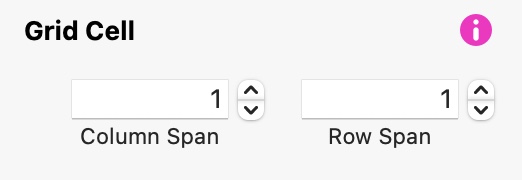
This is telling you that the width and height of the underlying grid is 300 x 300 pixels with horizontal and vertical spacing set at 20 pixels. It also shows that you have three grid cells. If you increase the number of cells, the additional cells will appear on a new row under the first 3 cells. Now click on the first cell in the grid. The style panel now shows you how each cell is created in relation to the underlying grid.

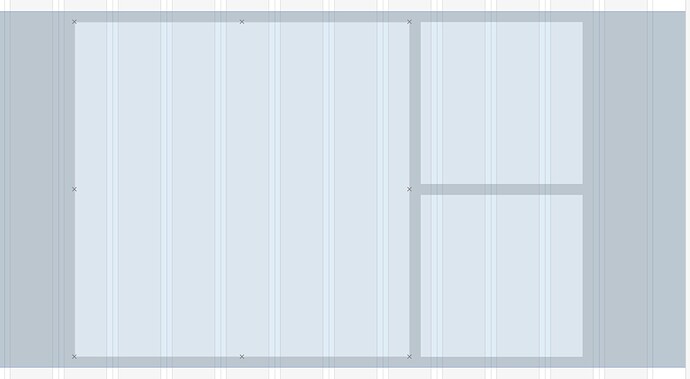
In the default grid, each cell occupies 1 column and one row, but you can change that to say 2 columns and two rows. This will create a layout grid that looks like this:
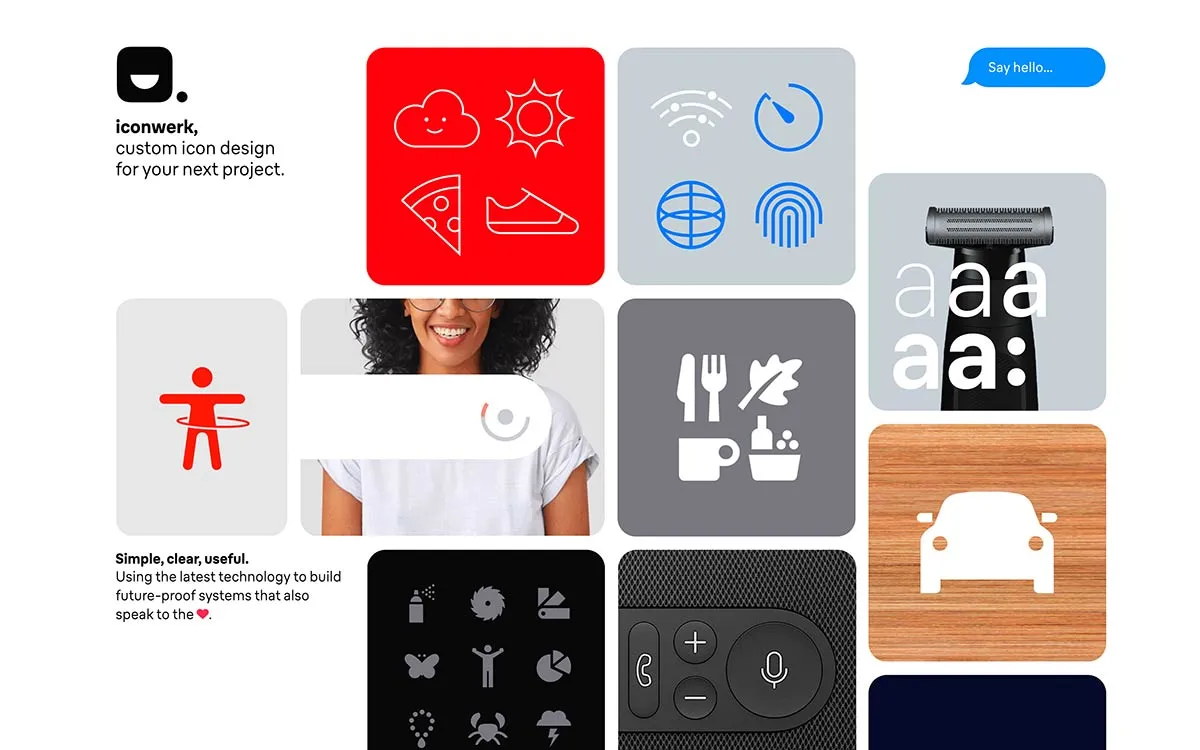
This makes the layout grid a very customisable container for content. If you wish to create maximum flexibility, it’s often better to make the underlying grid structure buch smaller than 300 x 300. For example, you could set it to be 80 x 80 with 20 px spacing. This will create a grid that matches Sparkle’s 1200 px page grid. Why would you want to do that? well, it gives you the opportunity to create a number of different cell sizes to form something commonly called a bento grid - here is an example.
In this type of structure, the grid is quite small, allowing individual cells to span different combinations of columns and rows to create a more interesting page section.
It should be noted that Sparkle also has an image/video layout grid that works in exactly the same way. The main difference is that the image/video layout grid gives you an option to populate the cells with images, videos or PDF files from the Style panel. Check out both layout grids - they really are a great time-saver and both can be used very creatively.