I have a colorful multi-page homepage, an annoying problem is that it constantly…
changed the color on another page because I happened to have tried the color before (it seems to combine that way). But I don’t need this function, on the contrary it’s incredibly annoying and time-consuming.
It might be best to give this a read to get your head around how Sparkle Colour Styling works - Color | Sparkle Documentation
I have read it before.
does this mean “You have to live with it - this function cannot be switched off”?
The guest is that you need to implement global styles.
Assign your MAIN COLOURS as these are your global styles for the website.
It has been mentioned here a number of times that as we create a website we need to create the colour and font styles first. This will save a lot of confusion and hassles down the track.
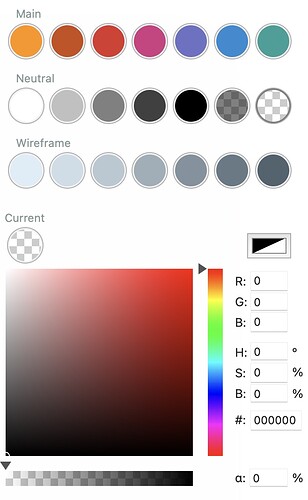
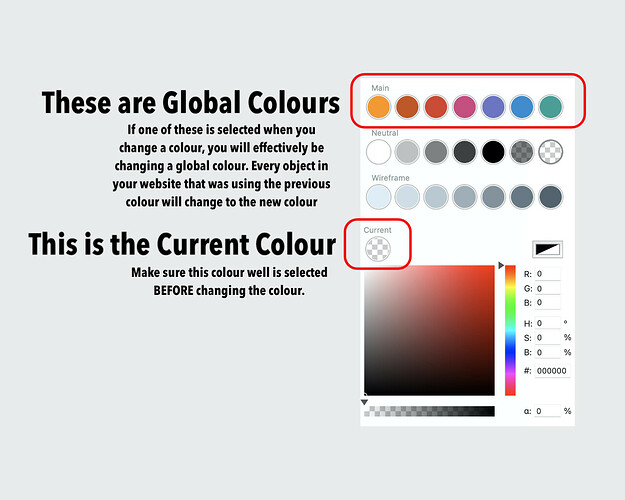
Here’s the thing. In Sparkle you have a colour selector as illustrated below. The top row of colours is your colour pallet for the project. In most cases, you would change some or all of those colours to create a palette of your own choosing. You would then apply those colours to objects as you create your website.
A common mistake that people make, is when they decide to change the colour of an individual object on the page, they select the object and open the colour selector. They then proceed to change the colour, which ends up changing the global colour that was originally applied. The new colour is then applied to every object in the project that uses that global colour. This is an intentional feature that allows the colour scheme of a site to be quickly changed without going through all the objects one-by-one.
If you want to do a one-off colour change, you must first select the CURRENT colour well as illustrated below. This will change the colour of the selected object only, without affecting the global colours.
You can see which colour well is selected by looking at its border highlight:
 This is unselected.
This is unselected.
 This is Selected
This is Selected
If one of your global colours is selected when you change a colour, the change will be applied throughout your website. So, just make sure that the CURRENT colour well is selected before making individual colour changes.