I don’t think they would go out of their way to disable the hack. But I can see how it could become a huge problem for them. No matter where the problem lies badly written code could cause a support nightmare for Sparkle. People will blame and badmouth Sparkle even if the problem is really the hack or the code they inserted.
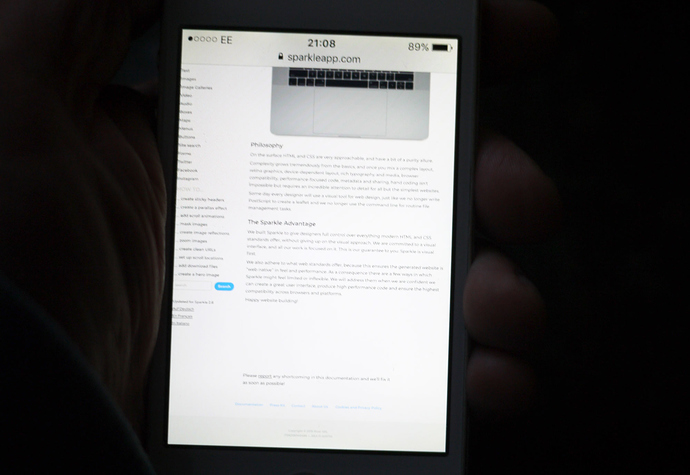
Your screenshot is misleading, not what a mobile browser would see. But yes we definitely will address that.
We don’t intentionally break anything. But we ensure we don’t break anything built in sparkle. We might not be able to ensure everything works depending on how the code is set up. There’s no malice. And yeah go for it. I don’t expect anything earth shattering.
It might not work anymore. We’ll see when the code is out in the world.
The main point is generally people should be led to think code is what makes a site better, with a vernacular of magical code snippets or plugins.
This is live off my phone and right now… unreadable.
But the point is to make it simple to produce a website without spending hours making a site responsive. Others do it… Mobirise… Rapidweaver… Wordpress. I love Sparkle, but I gave up on it because of this.
Here is tutorial for experts only on how to add scripts into header with Sparkle. Please read and listen carefully.
Something we will address as mentioned.
There are a couple things that screen is still useful for:
- you can tap reader mode and read the text
- you can flip to portrait and it’s perfectly readable
I’m not trying to say this is ideal or even acceptable, but it is workable, and considering the documentation is a reference used alongside Sparkle itself, we think it’s good painful thing for us to drive the improvement of this.
As mentioned previously in this thread, we err on the side of approachable. It is perfectly reasonable to make a smaller website fully responsive, like say our home page.
But once again, I’m not defending that.
Fundamentally only two device sizes need solutions. I appreciate that you are focused on improving that experience, and having a strong opinion on it is really the Mac way. Think Steve Jobs. There are plenty of tools out there to go a different route if this approach does not work for someone. Kluges and tinkering works for some; others (myself) would rather let Sparkle handle it internally. The Embed element seems to me to be an interim solution until features are added. The latest update that simplifies using iFrame follows this approachability philosophy, temporarily. As for the subscription option, anyone that has a public website is using the subscription model… web hosting, domain renewals, etc. Even the car and truck analogy no longer holds up. Accessorizing maybe, but what’s under the hood of a modern vehicle is mostly off limits.
Feature idea:
Maybe I’m disorganised but a non-published Notes section would be a great addition - saved within the sparkle file, but not exported.
(Duncan & the Sparkle team, great work to date - thanks for all your help over the last few years)
That is a great idea! We could even use a section like that for the website brand - fonts uses, colours, icons, etc… which eventually a client could have access too to keep their website brand in order! 
This is already possible, “page --> ‘don’t publish’”, also you can have an extra page without a link. And some (all) webhosting will let you lock a page with a password.
I agree with @MultimediaMan on points 1 and 3.
(1) Having a graphic representation of the site map (even if it is a little fictitious) helps us to see how the pages are connected… and have some order.
(3) To have the ability to crop and position images freely would be a dream!
Sparkle is great and I like it very much… some years ago I wrote an email to @duncan, and I wish -If I may- considering in the future some things (this is for the sake of making Sparkle even better!)
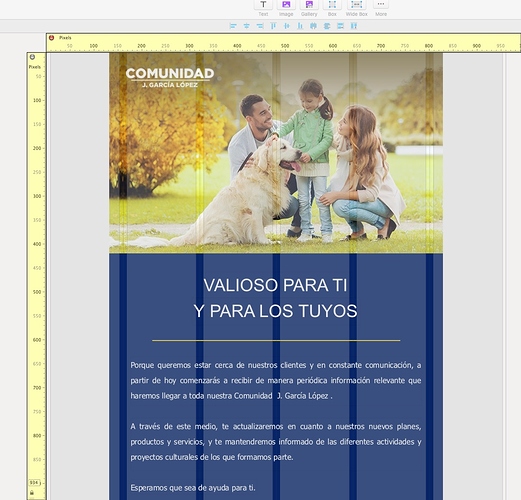
As a designer, when you have a canvas, it is nice to have a ruler and guides… it makes life easier!
It is great to be able to place stuff anywhere, but with the addition of rules and guides (like any other graphic software) helps a lot.
Thanks!
Edgar
Cropping images would be great and yes, rules and guidelines. To be able to put things exactly where I want them. 
Yes cropping images in place would be a great feature! 
Do you guys use the “Grid”? It works well in placing your sites elements to the pre-defined vertical grid. With the horizontal alignments I use the alignment tools across the top of the Sparkle canvas and for most of the part the two of them allows me accurate placement of elements within my layout.
Just no! I bought the pro version and part of that is, that I want to have full control over that content. That means, I need active content. I am inclined asking for a refund. This response is not what I’d expect for seasoned developers. Thanks
That’s not the point. I am OK for Sparkle to create the main design as long as I can customize the deployment / add custom scripts. However, the monolithic nature of the Sparkle.sparkle does not allow for external plugins. It is ultimately the customer (me) who controls the content. And while Sparkle is great for pure static content, this is not how the web is typically developed for. Unless you want to keep this a hobby.
@juergen0815, Wow man a bit harsh! I get where you are coming from but modern sites out there are nowadays a profusion of javascript, nearly all cumbersomely integrated and open to hacking (looking at you WordPress) not to mention how it slows things down and messes up the mobile experience!
I have inlined javascript into Sparkle a many of times without issues towards the bottom of the page so it isn’t like you cannot use javascript in a Sparkle file, just not in the <head>
Oh yes, that would be great to have a ruler!
I believe that rulers are coming in the next update of Sparkle. After the introduction of Big Sur.