I say it in the video and I will repeat it here as well. This is only for people who a have decent understanding of HTML and good knowledge of the Mac operating system. If you don’t know how to navigate a Mac properly this is not for you.
Adding code into your header could cause issues with your pages loading. Be prepared to change things back if it doesn’t like your new code. I should also mention that putting this script in the spot I show could cause load behavior issues with your site. Your script or code might not get along with the code that loads before.
I still manually upload my site and haven’t tested with the Sparkle uploader. But I don’t see any obvious reasons why this shouldn’t work. But you may have to make some small changes to each web page first so Sparkle thinks it needs to upload new HTML to your server. If you don’t it might not update the html on the server with your new header code. I don’t know how it monitors for changes.
Uh, what can I say. Voids your warranty? 
1 Like
@mytimac, is that really necessary?
1 Like
I feel like I’m back in the days of Windows when I had to find some tricks to solve some issues. I switched to mac more than 20 years ago not to do this anymore. The advice is useful, and thanks for sharing it, but I avoid doing it because I’m sure I’d forget it and doing another site I’d risk causing confusion.
I trust in the next improvements. Duncan promised it!
is that really necessary
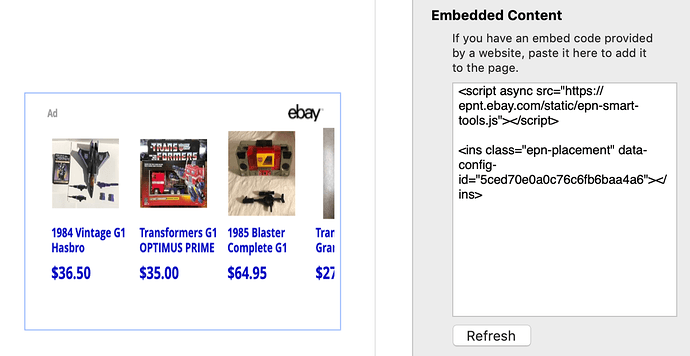
It isn’t really. Not for this case anyway. Most code that says it needs to be placed in the page head, doesn’t really need it. For example @mytimac’s ebay widget:
The only code that really only works in the head is what the services scrape from there. For example google ads metadata really needs to be in the page head, because it’s somewhat like site verification, a bot doesn’t load the page, it downloads the source and only looks in the head.
Most widgets are loaded when a browser loads the page, and I can’t think of a single instance where having the code in the head makes any difference.
Conversely, by circumventing Sparkle’s embedding mechanism you get a page that doesn’t conform with Sparkle’s privacy support, and can perform worse.
There are very specific behaviors with script tags that vary by browser, high performance is a very narrow path that many coders also do’t know about, and frankly Sparkle takes care of it so you don’t have to learn it.
4 Likes
Yep, I would prefer the more simple Sparkle method and your screenshot shows that it just works! 
1 Like
Yeah, I tried this method because it is what I use to do with Adsense in iWeb. But it wouldn’t load in my main site in Sparkle and other sites I maintain with iWeb. Not sure why, but this was quick fix to get it working for Sparkle. iWeb i still have to edit html later, though i am looking at changing the template info to do a similar hack.
Also with my hack I should mention if you are adding in code that isn’t SCRIPT tagged you just need to put the end script tag at start of your new code and a empty start script tag at end. Just to make sure the end script tag Sparkle ads doesn’t cause issues. Though anyone doing this should have known this I suppose.