I think the key to using sparkle effectively to create great looking websites is to follow the developer’s advice “Don’t overthink it”. Essentially, sparkle is a blank canvas, and you should use it as such. Literally, draw out your website exactly as you want your visitors to see it. Add shapes (boxes), style them, add images - even overlapping them onto your shapes. Try and keep the page divided into horizontal sections - each section expressing one thought, idea or concept. Try, where possible to keep the page journey going by providing a visual link between your horizontal sections. For example, creating background or image elements that link sections together in a visual way. Here is an example of what I mean:
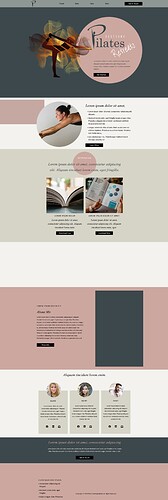
Use a limited colour pallett and use lots of white space to keep your content easy to read on the page. When I say white space - it can be any colour it just has to have plenty of space for the page to breathe. Let your images do the talking - a limited colour pallet can really make your images stand out. Try and keep text in narrower columns and don’t be afraid to use rotated text for some headings. Overall, keep it simple and elegant - no matter what the subject matter of your site. Here is another example:
The above example isn’t yet a complete page, but it does illustrate the white space aspect of designing a web page.
Once your page is how you want it to look (which is arguably the easiest bit), then you can get into the more functional aspects of making the page ‘work’ Things like adding a navigation, call-to-action buttons and contact forms can all be added and styled to fit with your overall page design.
Forms are simple to add, just drag out the form elements you want to use onto your canvas. Resize them, add labels etc, until it resembles the form you want. Use Sparkle’s styling options to make the whole form look attractive and in keeping with the site’s look and feel. You would then add a button within the form to submit the form to your email address. In setting up the button to send the form by email, you will tell sparkle which form fields you want collected and sent to you (typically every form field)
If you can get to this basic comfort level with the app, you’re well on your way to creating some really nice website layouts. That’s when you can start looking at some of the many advanced features of Sparkle. In most cases, your website visitors are not really looking for ‘Bells and Whistles’ in a website - they tend to be looking for information, so the simpler it is for them to get that information, the better your site will work. Use the advanced features such as image galleries, grids, video content and animation to help tell your story. Don’t add these things because other websites seem to add them - simplicity of design will do the job alone and keep your pages user friendly and fast to load.
There are a number of PDF guides posted in this community that should give you some extra food for thought. I’ve added a link below to a post where all the current guides can be found.